i try using account-password and facebook connect, when i write code Meteor.user().services.facebook.name => “your facebook name”, but when i use Meteor 1.3 data is null.

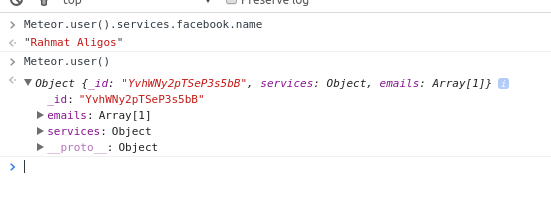
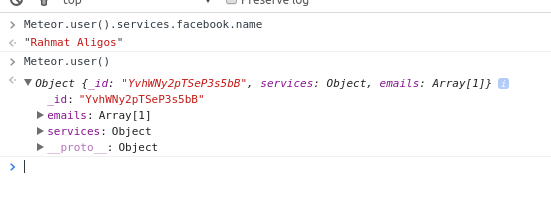
Meteor 1.2.1
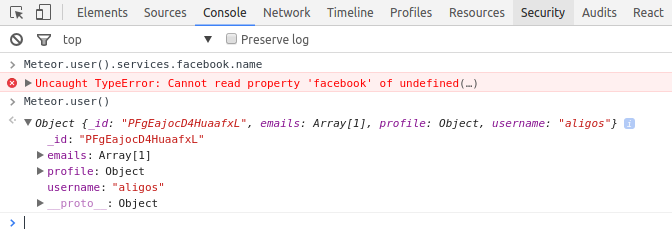
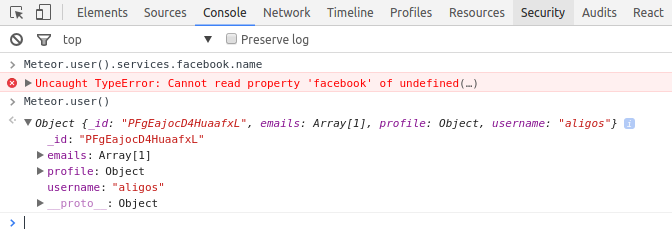
but Meteor 1.3 like this

i try using account-password and facebook connect, when i write code Meteor.user().services.facebook.name => “your facebook name”, but when i use Meteor 1.3 data is null.

Meteor 1.2.1
but Meteor 1.3 like this

I am not sure if it is because of 1.3, but I had to create a null publication to make sure only all of what I need are being sent to the client for the Meteor.user()
import { Meteor } from 'meteor/meteor';
/**
* Publish general user information including basic information about the venues they have access to
*/
Meteor.publish(null, function() {
return Meteor.users.find({
_id: this.userId
}, {
fields: {
email: true,
profile: true,
roles: true,
venues: true,
lastVenueId: true
}
})
})another fields is showing but services no
It’s work, thanks bro 
return Meteor.users.find({
_id: this.userId
}, {
fields: {
email: true,
profile: true,
roles: true,
services: true
}
})
});
Try doing a find in your code base where you do a .publish (which would include Meteor.publish, FindFromPublication.publish against Meteor.users. You may be publishing a new copy of the user.
Another thing you can do on the browser console is
Meteor.default_connection.subscriptions
To get a list of active subscriptions at this point and see if anything would touch the user.