Just watched your whole video - thanks so much for taking the time! Looks awesome.
Do you think this type of build would work with meteor’s galaxy when it launches? I’m wondering how this affects deploying to production for meteor apps.
Cheers!
Just watched your whole video - thanks so much for taking the time! Looks awesome.
Do you think this type of build would work with meteor’s galaxy when it launches? I’m wondering how this affects deploying to production for meteor apps.
Cheers!
Thanks! Hope it wasn’t too drawn out! In time i’d like to re-do it with more info and less time.
I’m assuming it will. You can deploy with this to meteor.com as well:
./prod let bundle, then kill (this just creates the bunde in meteor_core)
./met deploy mysite.meteor.com
or without the ./met helper script you can cd meteor_core && meteor deploy mysite.meteor.com
I’m assuming Galaxy will be similar as well.
Make that && instead of & lest somebody copy-pastes that and gets funky results!
And thanks for the video, that looks great! So basically this is like a project scaffold that you can use as a starting point for a project, using the webpack-meteor stuff?
Ah great catch!
Yea it basically takes care of all the un-interesting parts of webpack and wiring that up to Meteor. There isn’t much intentionally so that you don’t have to delete as much. It basically has a Hello World along with an example each of Meteor methods, user accounts, collections, etc…
Also not noted in the readme or screencast… If something doesn’t work in the webpack environment you can always put it into meteor_core the same as you do today. I’m doing this for tests and Sass for a legacy project and it works great since things are global by default for the legacy stuff.
Hey, sorry for the delay, just started a full-time job! Not using Meteor here just yet… 
One of the big things about using RN this way is that you dont get the whole hot code deploys. Any thoughts on that front?
I was talking to Sashko at the devshop (I just moved to SF) and we were talking about Electron, RN, Neo4j, and other platforms and how awesome it would be to support them in the build system, and he said if I came at him with a very specific list of functions and requirements, he’d look into it. Since you’re so familiar with RN, want to compile a list of build system hooks he could implement to get a smooth RN integration?
What sort of polyfills are we talking here? It doesn’t seem like it would be too hard to either create those polyfills, or perhaps refactoring the meteor api to abstract these functions based on the platforms…
Yep, there’s some work being done to be able to hot code reload the JS in the React Native app like Cordova does. However it’s still experimental. This will be ideal (for me even with the 4-5 day delay it’s still more productive).
I wish I had the time to really dig into this but basically the react-native packager can be run by node (with npm start) to build the app in different states (dev/prod). You can also use Webpack but is not officially supported.
Harrison ( @hharnisc ) started to work on it but it doesn’t look active anymore. I wanted to help but took on a new client and am swamped. Also issues to MDG and RN were pretty much dismissed, so it looks like a 3rd party polyfill is the only way for now.
The ones that are documented to fail are:
“Because these types of environments don’t have a document they can start running code right away.”
https://github.com/meteor/meteor/issues/4501
https://github.com/facebook/react-native/issues/1495
It would be really nice to get the client bundle working in React Native 
Just pushed a PR to cut the reload speed down a lot.
Hot loads with cheap source maps take around 0.6 seconds (hard to time with a stopwatch).
With good source maps hot loads are around 1.3 seconds.
An app with around 100-ish files takes 1.6 seconds with good maps and 1.2 with cheap maps (they don’t look quite 1:1 with your source). I migrated the app in under 4 hours (not stopping time for coffee or cleaning up linting warning, etc…). The best part is not having to go back and re-fill out forms when you change a file… reallly nice
Looking forward to test with a much larger app (~500 files) which is currently taking 15 seconds to reload (with 1.1 and browserify).
Does webpack have any benefits in terms of incremental loading, or is a multi-app structure still the way to go?
It’s super flexible in this regard. Are you referring to having multiple apps for something like Cordova and a desktop? Or something like an admin dashboard and a user facing site? Or to just give the user the JS they need and then async. load more as they go about the site?
Either way you can do this but they would have different setups. For both of the 2nd & 3rd examples you can use webpack ‘chunks’ to split the code. Instagram uses this on their desktop app.
I haven’t had a chance to do this yet but will be soon. The last step of a large multi step form needs to download a larger lib so this will work perfect for me. I’ll make sure I record a video tutorial after I do 
Here’s the docs on how to do it… they’re comprehensive but a bit tough to skim:
http://webpack.github.io/docs/code-splitting.html
oh man, looks like i’ve got some reading! keep us posted if you get around to the video, it’d be interesting to see any meteor-specific gotchas.
My use case is more inline with the 2nd & 3rd examples. I just hate sending out 5MB of code when over 90% of views aren’t making it past the landing page. Ideally, I’d patch in the code async as different modules are visited, but I’m OK with breaking it off into larger chunks for now.
Yep you can do that. I think there are hooks to basically use in the router to say something like… if this has not been loaded yet, show a spinner and then get the chunk. So you can have as many ‘entry’ points as needed. Hey maybe we can even get a FlowRouter integration 
Here’s a great video explaining it: https://www.youtube.com/watch?v=VkTCL6Nqm6Y
wow, and that video is already over a year old?! i got some catching up to do… i think this finally got me sold on going the webpack route (and it finally makes sense why the react material-ui inlines all css).
Awesome stuff! Thanks for the hard work @SkinnyGeek1010 and @jedwards! I’m definitely going to try this out.
The hot-code reloading is awesome! And the ES6 modularities too!
Tho, anyone with success with FlowRouter + React?
Have been trying several hours and still didn’t get it work.
Will play around with this a little more during long weekend. 
// somewhere in meteor_core/client/lib/foo.js
FlowRouter.wait();
then in your webpack code at the end of your routes call:
// somewhere in /app/routes.js or wherever
FlowRouter.initialize();
Using ReactLayout is prob. the best bet. I’m using a little helper function to clean up the routes:
FlowRouter.route('/posts/:postId', {
action: (params) => renderPage(PostsPage, MainLayout, params),
});
And i’ll try and update the wiki this weekend with some tips and tricks:
Home · jedwards1211/meteor-webpack-react Wiki · GitHub
Things are moving fast… https://github.com/gaearon/react-transform-boilerplate is the new React Hot Loader. Well, we knew the React Hot Loader was a bit of a hack, or anyway, Dan expressed his thoughts about this.
I haven’t dived into it yet. It’s worth jumping to this one I guess to stay on top of things.
I actually tried it out with meteor wheni saw webpack gaining popularity. But was left disappointed ,lots of errors !
But after seeing your post, I think I’ll try it again.
But is there any pitfalls?
Did this project give you error before or just webpack in general? There were a few commits that broke for some people without global npm packages but that should be fixed now.
But is there any pitfalls?
Mainly you can’t easily use the meteor shell because it won’t let you require (they remove it somehow). This means you have to import a module and then expose a global to access it for debugging.
Testing integration stuff also requires a global inside of Velocity. Again, exposing a global for testing may be needed. A lot of the integration stuff is already exposed though (Meteor.call, etc…) I’m using Karma for unit testing and that’s working very well with import and require (hoping to PR a basic preset config soon).
You can’t hot-load a file that contains a Meteor method or collection. This isn’t a deal breaker, you just have to manually hit refresh after.
See this for a running list: Meteor specific issues · Issue #8 · jedwards1211/meteor-webpack-react · GitHub
I haven’t dived into it yet. It’s worth jumping to this one I guess to stay on top of things.
[/quote]
Nice! I didn’t know this was finished! Thanks!!
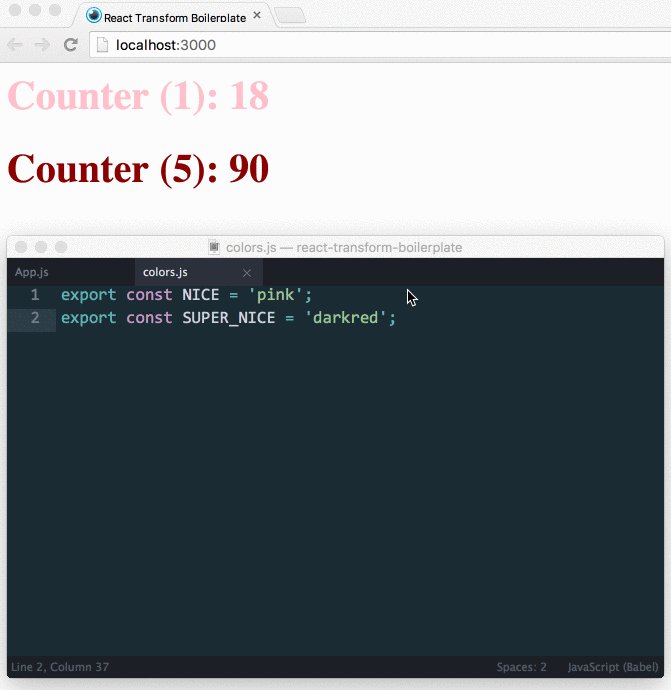
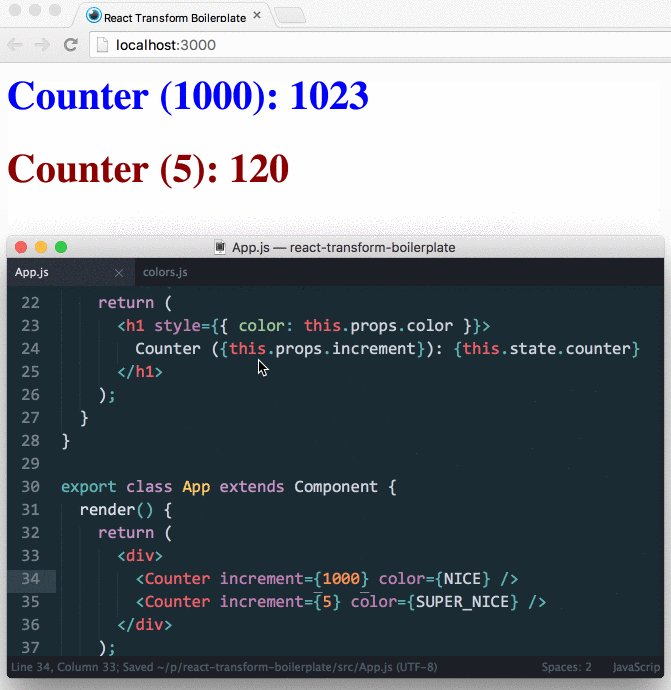
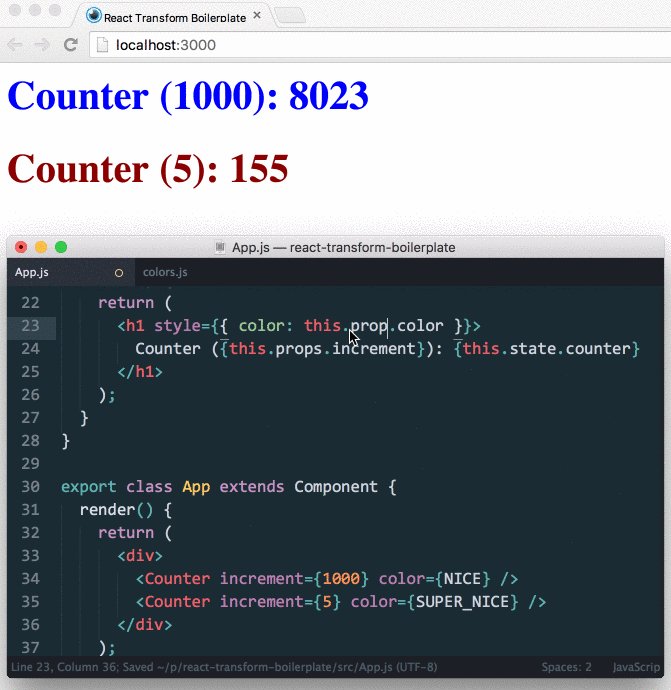
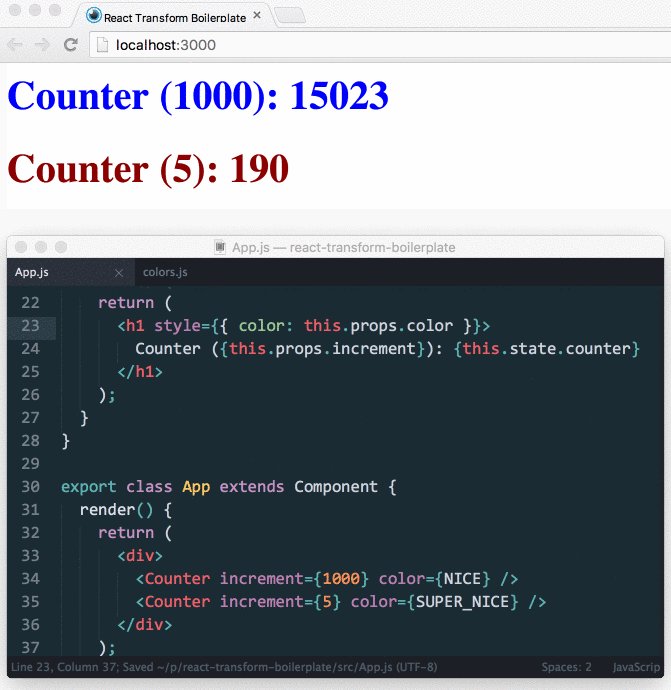
BTW, for those who have’t seen it yet, here’s a nice gif of how hot-patching works as opposed to a hot full-reload:

@rolf just sent a PR to swap out the older react-hot-loader with the new react-transform plus error handling. Thanks again for the heads up!
https://github.com/jedwards1211/meteor-webpack-react/pull/36
Just pushed a Blaze example app with FlowRouter to my fork: