Hello everyone!
Some of you may know me, others don’t. As I haven’t posted for a long time, I will take this as a quick presentation. I’m Nacho Codoñer, a former core developer from Pathable platform, which sadly was shutdown as you may already know. I have been developing with Meteor in my entire career, and I have developed much enthusiasm in every part of the software development process.
Currently, I dedicate my time to make to real a dream app, of course using Meteor, but other kind of interesting tooling learned over previous years.
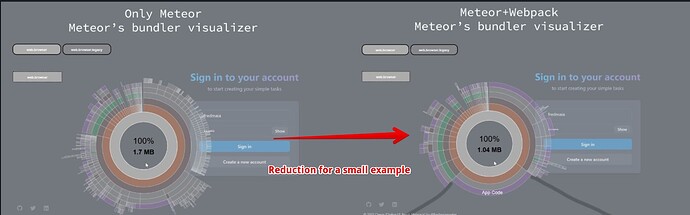
Today I would like to present a straightforward solution that I have on my projects to have Tree shaking, secured code, and other advantages on last compilers features. I am using the best Webpack can offer along with what Meteor delivers.
I used a small repository from the community: fredmaiaarantes/simpletasks.
You can check out this forked repository where I explain it with more details:
https://github.com/freak2geek/simpletasks-webpack
The solution doesn’t rely on modifying the core or creating any Meteor build package as was a previous solution. Instead it keeps a simple solution of script processes and configuration (a bit hacky maybe). I am working with a more advanced project and it works perfectly with much more stuff integrated on the webpack configuration. So I believe it may be useful for some of you, at least the idea that you can go beyond the limits that Meteor imposes if you need.
Surely, when there are any advantages, it comes with its own set of disadvantages, like I’m not using anymore nested imports and dynamic imports using DDP protocol. But for me this is like what is happening with Fibers, non-standard methodologies will become a problem and drive us to reformulate our solutions at some point.
Just that, I hope it is useful for someone and I will try to get more time to share learnings on my way. I am also using CapacitorJS with a similar kind of solution that I hope to validate soon and share with you my journey.