This post aims to initiate a discussion on enhancing the Meteor bundler by aligning it with industry standards, adopting external tools, relying on open-source maintenance, and revive Meteor within the JavaScript ecosystem.
Motivation
Meteor remains a robust framework for:
- Facilitate your app ideas with a versatile toolset unifying technology using the web for consistent multiplatform experiences
- Promote code reusability through opinionated and isomorphic data management
- Scale real-time app development with easily implemented reactivity
- Utilize third-party packages to expedite app feature delivery
Despite these strengths, Meteor lacks modern bundler tools to:
- Ensure smaller app bundle sizes and enable tree shaking
- Ensure compatibility with modern modules (ESM)
- Flexible build configurations and common tools support
These implementations have long been desired by the Meteor community. However, previous attempts to integrate them into the Meteor core faced challenges, leading to project abandonment (e.g tree shaking). The Meteor bundler lacks of common understanding and documentation within the community, diverging from adopted standards, making any bundler feature implementation to be really hard to accomplish by core team or community members.
Adopting a modern bundler and standard build mechanisms offers several advantages:
- Ensures app build compatibility with standard build procedures, external tools, plugins, and extensions
- Encourages open-source expansion, as adopting to standards allows contributions from the broader development community
- Attracts more developers and companies preferring standard and robust approaches for app development
Exemplified approach
Experimentation has led to a simplified solution for adopting a new bundler that aligns with modern standards. The approach is illustrated in two Meteor example apps: simpletasks-webpack and simpletasks-vite.
I already shared with the community this approach on a previous forum post, Meteor + Webpack integration - Tree-shaking, Secured code and more.
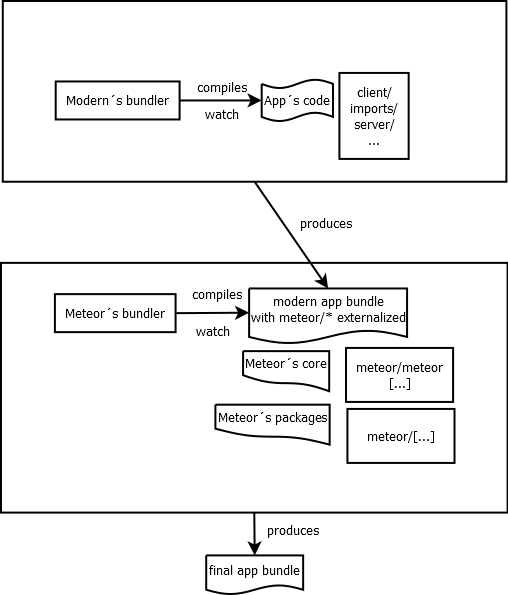
The approach involves:
- Using a modern bundler to watch and compile the app code to generate a intermediate bundle of the app
- Compile the intermediate bundle with Meteor and inject Meteor’s core and atmosphere packages into the app code
This solution combines the strengths of both worlds:
- With a modern bundler:
- Support for tree shaking
- Default support for ESM
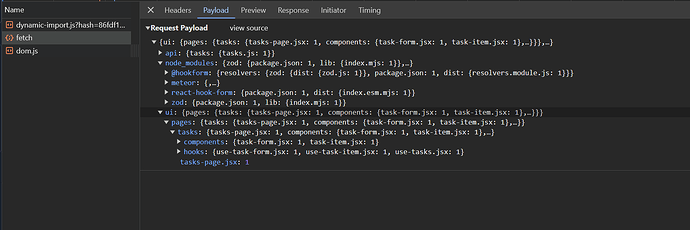
- Compliance with standards for code splitting management (aka dynamic imports)
- Fast incremental buildings with bundler’s cache mechanism
- Compatibility with various extensions and plugins for bundle control and monitoring
- Enhanced and maintained building implementations
- With Meteor:
- Full benefits of the platform, including data management, isomorphism, reactivity, utility packages and native integration.
Some Meteor-specific bundler capabilities, like code splitting and lazy imports, are sacrificed, at least for app direct code. It is supported it indirectly using meteor packages.
This approach simplifies modern build capabilities without struggling with the Meteor build system, plugins, or other historically problematic approaches, providing a stable solution over time.
What would mean of Meteor core adopting a modern bundler?
Meteor’s core adopting this approach in practice means that the internals remain untouched. The existing core still handles resolving its core and packages, while a new modern bundler is introduced in the Meteor core as an independent layer to resolve the app code.
This implementation aims for ease experience for developers. The “meteor create” command would ideally remain unchanged, providing an easy setup experience without apparent differences from the new implementation. The “meteor run” command would simultaneously utilize both modern and meteor bundler, providing clear development feedback of the processes.
Additionally, a new meteor.config.js file would extend configuration for the included modern bundler (whether Vite or Webpack) as well as any Meteor bundler specifity we may want to introduce, allowing easy and extra customization of bundler for any Meteor developers.
Certainly, challenges may arise when integrating this with Meteor toolset, but it appears less complicated than directly modifying Meteor’s bundler internals.
Feedback
What are your thoughts on incorporating modern build features to Meteor by adding a new bundler, and making it as a core solution?