hiii everyone
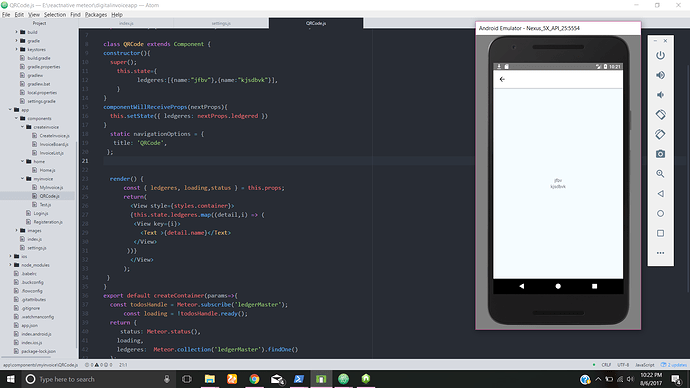
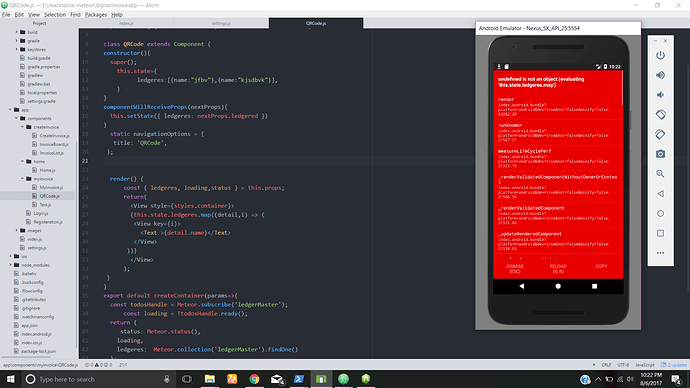
i am making a react native app. i am using react -native meteor library to connect my native app to my meteor web app
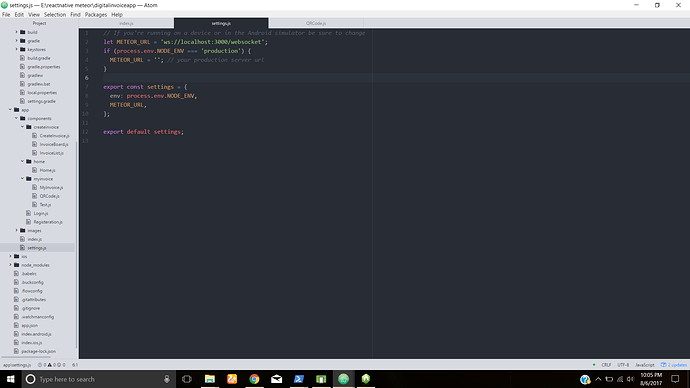
there is problem in this library it makes my app to connect to my meteor app using these link ws://192.168.1.66:3000/websocket or ws://localhost:3000/websocket
it tried this but it is not working i am not getting my data through this . so any one would tell me that what i am really missing here, am i doing something wrong.
i am using windows operating system for development