I was wondering if the use of this directory was no longer needed as I see some newer projects use a /lib folder for shared code and then their /client and /server folders for code specific to those environments.
Or is it still best to use a single entry point ( a file per environment ) in both the /client and /server folders and import everything in that single file to control loading order and also what will get loaded?
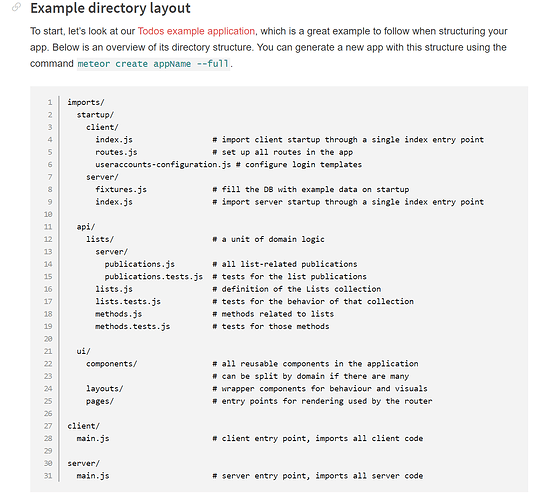
where the image below depicts how a project should be laid out
And if someone could explain to me how the importing of files in the way described above will result in those files being loaded lazily? I mean i can understand un-imported files being left out what is delivered to the client or server, but they all get loaded at startup, right? its not like only when you visit a page will the necessary files be loaded and if you never visit they never get loaded. or is that the case?
The answer may be different for apps using entry points, vs eager loading. For my older app on Blaze, I still use eagerly loaded files, and the standard client/lib/server folders, since they all mean something pretty specific there (for load order, etc.).
For newer React based apps with entry points, I use client/imports/server. I had tried different layouts without the imports directory, but I found the root of my project got cluttered. I also like to have files that are clearly meant for the client and server to be in those folders, rather than having that stuff mix/hide somewhere in the imports directory.
1 Like
Oh, it looks like the guide is missing important information about how to define entry points in your package.json file. This line, "It is recommended that you create exactly two eagerly loaded files, client/main.js and server/main.js" assumes you are using the old eager loading paradigm, instead of having defined entry points. If you do define entry points, all folders act like imports, in that they are not included in the bundle until they are imported from something connected to the entry points.
You can define those like this in your package.json file:
{
"meteor": {
"mainModule": {
"client": "client/main.js",
"server": "server/main.js"
},
"testModule": "test/main.js"
}
}
It’s much easier and clearer to figure out what’s being included or not if you use mainModule entry points - I definitely recommend that.
5 Likes
Ok cool thank you, and is it the bundle visualizer that is the best way to inspect what is being included or is there another way i can verify what is being being sent to the client? i’d like to play around with this a bit and be able to see the changes I make taking effect
Bundle Visualizer is a decent way to figure that out. It’ll only show you what’s in the initial bundle, not anything that would be loaded with dynamic imports.