Hello,
I am trying to update to 3.0.
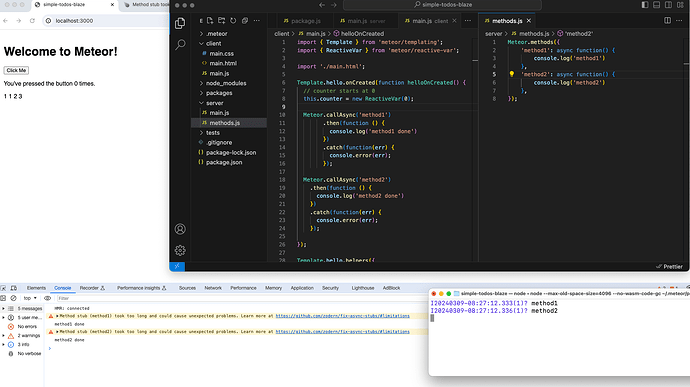
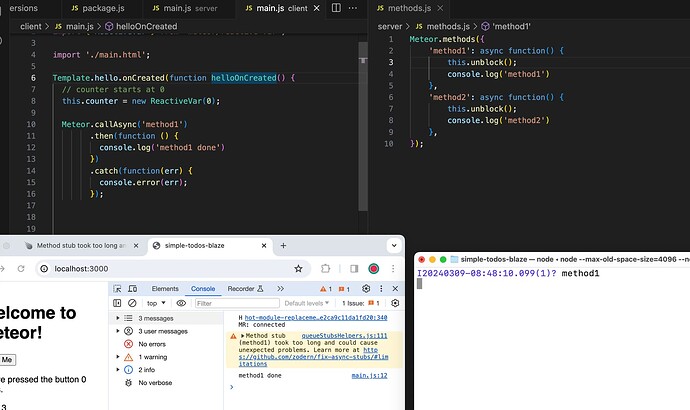
I have quite a lot of this message in my console on the client :
Method stub (my-method-name) took too long and could cause unexpected problems
There is a link to this page : GitHub - zodern/fix-async-stubs: Package to remove limitations with async stubs in Meteor
And this page is also mentionning this : Migrating to Meteor 2.8 | Meteor Guide
I read both this pages carefully but I don’t understand what I am doing wrong.
I use blaze and in the onCreated of the template, I perform may calls in parrallel to methods like this :
Template.myTemplate.onCreated(function() {
const instance = this;
this.myBookmarks = new ReactiveVar([]);
Meteor.callAsync('bookmarks/get')
.then(function (myBookmarks) {
instance.myBookmarks.set(myBookmarks)
})
.catch(function(err) {
console.error(err);
});
this.myStuff = new ReactiveVar([]);
Meteor.callAsync('stuff/get')
.then(function (myStuff) {
instance.myStuff.set(myStuff)
})
.catch(function(err) {
console.error(err);
});
});
Do you know what the problem is ?