I have been using PeppeL-G modal package with bootstrap 4 and it has worked fine until my chrome browser updated. Click events to show modals don’t result in any errors neither does the modal show up.
Modal shows in older versions of firefox and Opera browsers.
I believe the issue may be related to this but not sure what to do make this package show the modals.
I need help fixing this issue, its critical!
Is there a public link we can take a look at?
The package itself is relatively simple, so I can’t see how a browser update would affect it. Nor does it use window.showModalDialog, so that shouldn’t be related (unless you are using it instead of Modal.show?)
I would start by adding a breakpoint at the point where you call Modal.show and stepping through it from there to work out where it’s going wrong
Thank you so much for replying;
There’s no public link unfortunately, site pulled down because of this challenge. I am trying to get it back so you can have a look.
the only explanation and change that has happened that i can think of. It still work in some browsers so that makes it really hard for me to figure out what else could be the problem
in the meantime,
// this code is what initiates the modal show
Template.openTimeSlots.events({
'click .confirm-button'(e,t) {
e.preventDefault();
if (!Meteor.userId()) {
// show guest Signup Modal
Modal.show('guestSignupModal');
}
},
})
// modal code
<div id="guestSignupModal" class="modal fade guestSignupModal" tabindex="-1" role="dialog" aria-labelledby="guestSignupModal">
<div class="modal-dialog modal-login modal-dialog-centered">
<div class="modal-content">
{{#if showConfirmationContent}}
<!-- <h5> Confirmation Content </h5> -->
<!-- TODO: if appointment doesnt reuire host confirmaion, then its confirmed automatically,
if confirmed, show confirmation message else show waiting on host confirmation -->
<div class="modal-header">
<div class="avatar">
<img src="/examples/images/avatar.png" alt="Avatar">
</div>
{{#if confirmed}}
<h4 class="modal-title">Confirmed!</h4>
{{else}}
<h4 class="modal-title">Awaiting Confirmation</h4>
{{/if}}
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body px-0 py-0">
<div class="text-center py-3">
{{#if confirmed}}
<!-- <h4 class="modal-title">Confirmed!</h4> -->
<h6 class="mb-2"> You are scheduled with {{hostName}}</h6>
<div class="form-group mx-auto" style="max-width: 195px">
<select class="form-control" id="sel1" style="border: none;
background: transparent;
border-bottom: 1px dashed blue;">
<!-- make placeholder -->
<option value="" hidden>Add to your calendar</option>
<option>3as <small>**</small> </option>
<option>Gooogle</option>
<option>ICal</option>
<option>Outlook</option>
<option>Other</option>
</select>
</div>
{{else}}
{{/if}}
<hr>
<!-- Appointment Summary -->
<div class="mx-auto">
<div class="text-center mb-1">
<span class="d-inline-block">
<i class="fa fa-circle" style="color:{{appointmentColor}}"></i>
</span>
<span class="d-inline">{{ appointmentName }}</span>
</div>
<div class="text-center mb-1">
<span class="d-inline-block">
<i class="fa fa-calendar"></i>
</span>
<span class="d-inline">{{ appointmentTime }} {{ appointmentTimezone }}</span>
</div>
<div class="text-center mb-1">
<span class="d-inline-block">
<i class="fa fa-phone"></i>
</span>
<span class="d-inline-block"><a href="tel:{{appointmentPhoneNo}}">{{appointmentPhoneNo}}</a></span>
<span class="d-inline-block">
<i class="fa fa-map-marker"></i>
</span>
<span class="d-inline-block"><a href="{{appointmentMapDirections}}"> Map Directions</a></span>
</div>
</div>
<!-- /Appointment Summary -->
<hr>
<h6> Publish yours ... </h6>
<div class="input-group mb-2">
<input type="text" class="form-control enter-email-input" placeholder="Enter your email">
<div class="input-group-append">
<button class="btn enter-email-submit" type="submit">Start!</button>
</div>
</div>
<h6 class="text-center" style="font-size: 10px;">
Get started for free. No credit card required
</h6>
</div>
</div>
{{else}}
<div class="modal-header">
<div class="avatar">
<img src="/examples/images/avatar.png" alt="Avatar">
</div>
<h4 class="modal-title">Guest Information</h4>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body">
<!-- {{#autoForm schema=AutoFormSchemas.GuestSignupFormSchema id="registerAppointmentGuest" type='method' meteormethod="users.createAppointmentGuest"}} -->
<!-- FIXME: error lables not showing under each field
https://forums.meteor.com/t/schema-validation-errors-not-showing-in-autoform/36225/13?u=nosizejosh
-->
{{#autoForm schema=AutoFormSchemas.AppointmentGuestsSchema id="registerAppointmentGuest"}}
<fieldset>
<div class="form-group required {{#if afFieldIsInvalid name='name'}}has-error{{/if}}">
{{> afFieldInput name='name' placeholder="Name"}}
</div>
<div class="form-group required {{#if afFieldIsInvalid name='email'}}has-error{{/if}}">
{{> afFieldInput name='email' placeholder="Email"}}
</div>
<div class="form-group required {{#if afFieldIsInvalid name='phone'}}has-error{{/if}}">
{{> afFieldInput name='phone' placeholder="Primary Phone Number"}}
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg btn-block login-btn">Book Appointment</button>
</div>
</fieldset>
{{/autoForm}}
</div>
<div class="modal-footer">
<a href="#">Already Have an Account? SignIn to Book</a>
</div>
{{/if}}
</div>
</div>
</div>
I am trying to push it back
quote=“coagmano, post:2, topic:49600”]
I would start by adding a breakpoint at the point where you call Modal.show and stepping through it from there to work out where it’s going wrong
[/quote]
not very good with debugger yet, any resource to how to do that well?
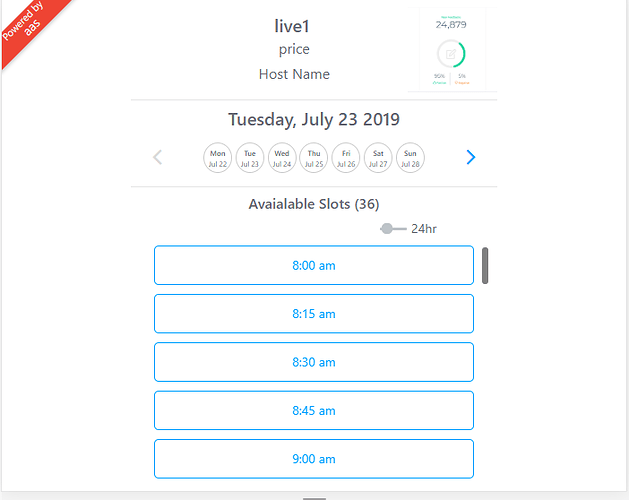
There aren’t any time slots for the .confirm-button to appear. So I can’t test what happens when I click the button that triggers the modal.
But if I directly call Modal.show('guestSignupModal'); in the browser console, it works just fine on latest Chrome Dev 77.0.3854.3 and on latest Chrome Stable 75.0.3770.142
Have a look at the Chrome Devtools page
It will be a bit more difficult because all the code is minified in production, making it harder to read.
Does this same issue happen when run in development?
I just tried with the debugger and surprisingly the modal showed up! there is no error on the console either.
I am using chrome debugger with visual studio code
It still doesn’t work in the normal chrome window
I guess its the timezone effect. yet to figure that out. But you can select another day by clicking the available days to get you slots for that day
now i am confused, using the debugger it shows up with no errors but main chrome browser will not show it.
Yes it does! still wont show in chrome but shows in opera and firefox.
and just now, it shows in chrome debugger page but not in regular chrome page
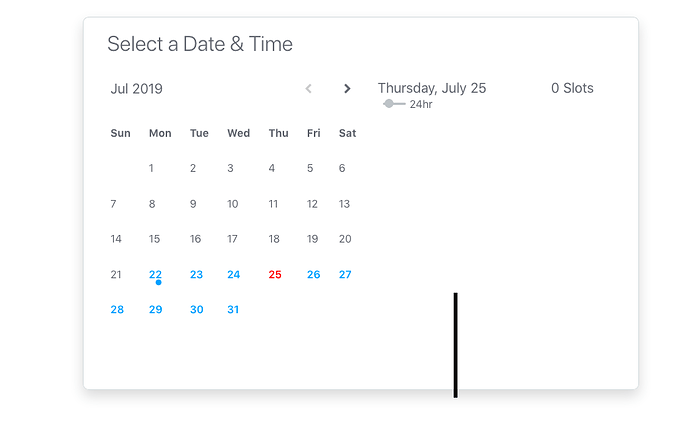
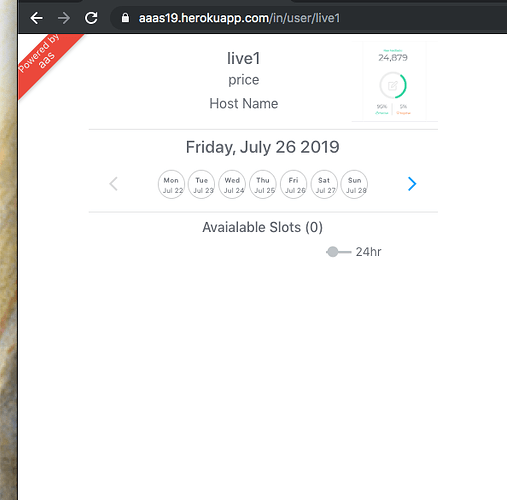
No matter what day I select I am given no options
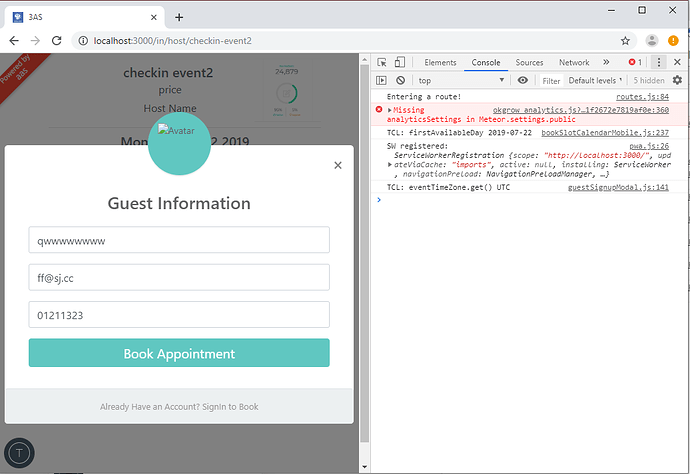
Desktop:
Mobile:
I have used incognito mode, i have changed my time zones and all works. I am able to get time slots. Please can you try with incognito mode or vpn to change your timezone? I really need help fixing the issue.
Just discovered that changing timezone to something like this breaks the time slots code. But that’s for another day. 
so im sure you are in a similar timezone.
Please change to london timezone and you should be able to get time slots so you can help me figure this out
Changing local timezone to US EST worked.
Modal still shows in Chrome 75 and 77 from cold start without devtools open
this is my chrome version
Google Chrome is up to date
Version 75.0.3770.142 (Official Build) (64-bit)
at this point I am just going crazy!
Just to be sure I tried it in a Windows 10 VM with Chrome 75.0.3770.142 and it worked there as well haha
¯\_(ツ)_/¯
I will just continue working on it then.
Thank you so much for your time. I really appreciate it.
Will you be interested in helping me figure out how to make this work in all timezones? 
I use moment and all but i guess my logic is still faulty
@coagmano so we spent the entire day and nite combining through my code only to discover that the browsers had stored some cookies information and some data which after clearing and resetting makes the modal work just fine!
At least I have gone through debugging and also found a way to mimic other timezones all of which will help in my journey!
For anyone who may run into strange behaviors like this, well check your browser settings, cookies and data stored.
Thank you once again @coagmano
1 Like