as the project is grow
the reify, modules-runtime, and install module handle all these thing?
i think we can improve these tool
opened 04:14AM - 22 Feb 21 UTC
any change to improve module.resolve performance?
reproduction repo
https:… //github.com/crapthings/meteor-modulelink
i know mui is kinda heavy, but any chance to optimize install?
i’m trying to write a plugin that transform “module import” to use umd module from like react @material-ui etc,but it looks meteor doesn’t transpile node_modules.
this is a reproduce repo
1 Like
zodern
February 24, 2021, 2:28pm
2
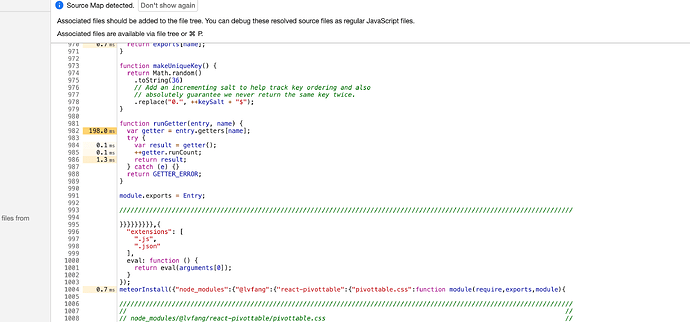
Reify has been slow since Meteor 1.8.2 (it is the cause for issues like this one ). I am hoping to work on optimizing it in time for Meteor 2.1.
3 Likes
for now i’m trying to load mui externally.
still stuck transpile node_modules
this doesn’t work with babel plugin somehow
"nodeModules": {
"recompile": {
"@lvfang/scroll-indicator": [
"client",
"server"
]
}
}
so i have to symbol link node_modules that meteor can transpile variable like react mui related to use global one
app.js
before
import './importme'
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import { Button } from '@material-ui/core'
Meteor.startup(function () {
ReactDOM.render(
<MuiThemeProvider>
<div>
<MUI.FlatButton label="Primary" primary={true} />
<Button color="primary">Hello World</Button>
</div>
</MuiThemeProvider>
, document.getElementById('app'))
})
after
module.link("./importme");
let MuiThemeProvider;
module.link("material-ui/styles/MuiThemeProvider", {
default(v) {
MuiThemeProvider = v;
}
}, 0);
const Button = global.MaterialUI.Button;
Meteor.startup(function () {
ReactDOM.render( /*#__PURE__*/React.createElement(MuiThemeProvider, null, /*#__PURE__*/React.createElement("div", null, /*#__PURE__*/React.createElement(MUI.FlatButton, {
label: "Primary",
primary: true
}), /*#__PURE__*/React.createElement(Button, {
color: "primary"
}, "Hello World"))), document.getElementById('app'));
});
modules.js
after
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// //
// node_modules/@lvfang/react-simple-di/dist/index.js //
// //
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
//
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.injectDeps = injectDeps;
exports.useDeps = useDeps;
var _react = global.React;
@zodern
after link react related modules to global, still found slow to load app
@zodern this is an reproduction
it looks the problem is from reify runtime