I am creating an Application in Meteor for Trend Analysis.
I got a Mongodb collection Images with more then 1200 images. This images contains a description, a specified color, and a Tag Array.
Single Image Structure:
{
"_id": "oHnr8hkAPNqSirERk",
"color:": "Red",
"tags": [
"oyoSwm2K8d9YtsZgW",
"WYsiCBTZBu3Fs9ifu",
"QhtDXDh5wBucQmBeP"
],
"description": "Image description"
}
I got another Mongodb Collection excisting of 46 Tags. This tags only contain the _id and the name of the tag.
My problem is that i want to create a dataset for machine learning prototyping. I created a table with the following headers:
|ID|Color|Tagname1|Tagname2|Tagname3|Tagname4|till Tagname46 with each handlebar
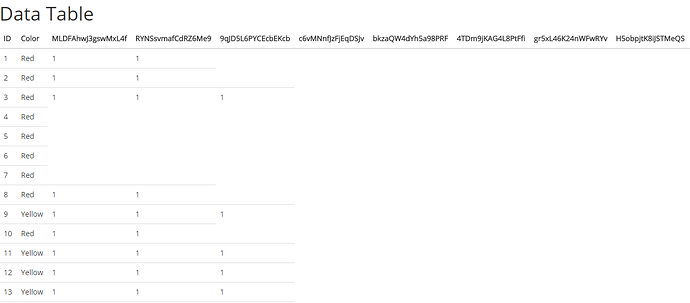
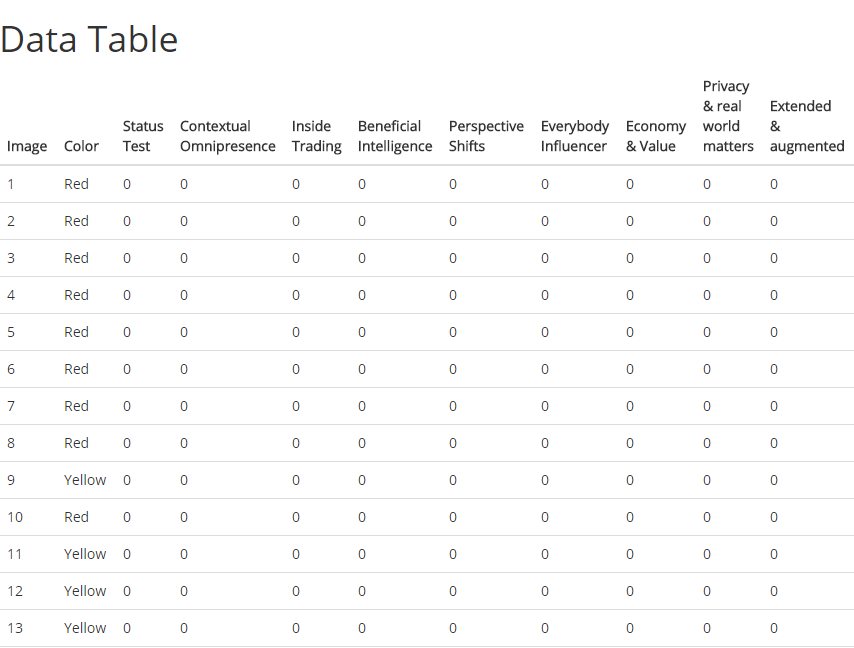
What i want to achieve for all 1200 Images is to ask a Mongodb Query if the current tag in its array, is the value of the Tagname (or the ID of the tag) so i can specify a 1 to a table cell for This image got this tag, or a 0 for this image does not have this tag. So i finaly got an output like:
|ID|Color|Tagname1|Tagname2|Tagname3|Tagname4|till Tagname46
| 1|Red | 0 | 1 | 0 | 1 |
I created the Table Headers of my Meteor App with the Handlebar helpers:
Like:
<thead>
<tr>
<th>ID</th>
<th>Color</th>
{{#each tag in getTagNames}}
<th>{{tag._id}}</th>
{{/each}}
</tr>
</thead>
The Template Helpers that I defined:
getFewImages: function(){
return Images.find({});
},
getTagNames: function(){
return Tags.find({});
},
I guess that I need to use a Mongo query so I can aggegrate in the Array values, but I am really stuck that I don’t know what to do anymore.
My table body where I want the magic True or False happening looks like this now:
<tbody>
{{#each image in getFewImages}}
<tr>
<td>{{image.bsrColor}}</td>
{{#if this.tags}}
<td>1</td>
{{else}}
<td>0</td>
{{/if}}
</tr>
{{/each}}
</tbody>
I really hope someone can help me out, and if I am not specific enough that I can further enhance my Question to achieve what I want!
I also asked this Question on Stack Overflow, but no one have replied 
Kind Regards!