First and foremost thank you to MDG for making advances with Meteor.
Question 1
- Destructuring is off the table when using the
import()function correct?
E.g.import { subconscious } from 'brain';
Question 2
- In @benjamn youtube video in regards to dynamic imports, refactors some code to be dynamically imported, but only through one file. In the scenario where I dynamically import
reactin myclient/main.htmland import myimports/ui/App.jsx. What happens to my regularimport React from 'react'that is in myimports/ui/App.jsx. I’m wondering if once you dynamically import a lib, does it also need to be dynamically imported throughout the app.
Example
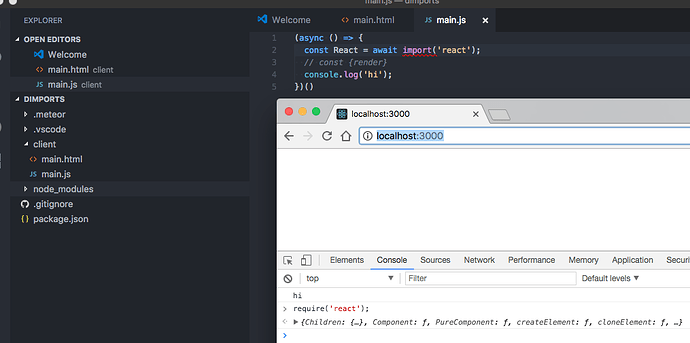
I just wanted to show an example of the current state of my client/main.js;
It seems very redundant, and I rely on the ordering of the items my promise all array. I’m sure this can be remedied by using async and await.
Another thing to note; is that I’m destructuring twice on some occasions, because I don’t need the default of the module, I need another property.
Promise.all([
import('react'),
import('meteor/meteor'),
import('react-dom'),
import('../imports/ui/App'),
import('apollo-client'),
import('meteor/apollo'),
import('react-apollo'),
])
.then(modules => {
const [
React,
meteor,
reactDom,
app,
apolloClient,
meteorApollo,
reactApollo,
] = modules;
const { Meteor } = meteor;
const { render } = reactDom;
const { ApolloClient } = apolloClient;
const { meteorClientConfig } = meteorApollo;
const { ApolloProvider } = reactApollo;
const App = app.default;
const client = new ApolloClient(meteorClientConfig);
Meteor.startup(() => render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('app'))
);
});
As a side note, dynamic imports reminds is similar to how one would import WASM file.
fetch('simple.wasm').then(response => response.arrayBuffer())
.then(bytes => instantiate(bytes, importObject))
.then(instance => instance.exports.e());
// source: http://webassembly.org/getting-started/js-api/