How did you get it to work? I added that plus the config and if I add a new class I have to stop and start meteor. Thanks
Damn, after 2-3 hours of reload it completely stop working!
This doesnt work for me unfortunately. The console does now say:
warn - You have enabled the JIT engine which is currently in preview.
warn - Preview features are not covered by semver, may introduce breaking changes, and can change at any time.
But still if I change classes anywhere it doesnt refresh “just in time” I have to restart meteor everytime.
Whats your postcss configuration?
The correct way to set TAILWIND_MODE=watch is:
"start": "set TAILWIND_MODE=watch&& meteor run"
When running npm start, my terminal now says:
info - Tailwind CSS is watching for changes...
info - https://tailwindcss.com/docs/just-in-time-mode#watch-mode-and-one-off-builds
Unfortunately jit mode automatic rebuilding still doesnt work and you have to restart meteor for every new class you add 
I found a different way to use tailwindcss with jit mode in meteor on the basis of this guide.
So instead of using postcss you only use the tailwindcli to create the tailwind css file.
Setup the following npm script:
"scripts":
{
"tw-dev": "npx tailwindcss -i ./tailwind.css -c tailwind.config.js -o ./client/main.css --watch"
},
tailwind.css in root folder (your tailwind styles):
@tailwind base;
@tailwind components;
@tailwind utilities;
.someclass{
@apply m-2
}
...
Your tailwind_config.js in root, here its especially important to setup up purge correctly, otherwise jit mode wont work:
module.exports = {
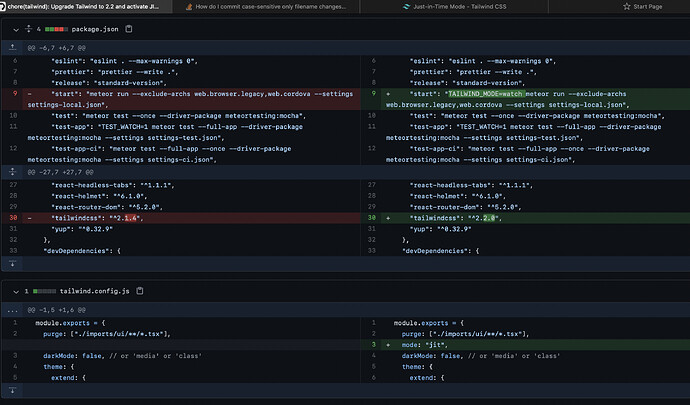
mode: "jit",
purge: ["./imports/ui/**/*.{js,jsx,ts,tsx}", "./public/*.html"],
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [require("@tailwindcss/forms"), require("@tailwindcss/typography")],
}
Now when you run npm run tw-dev it will write all your tailwind css in the main.css and watching any file change for jit mode, to update main.css.
It works pretty good. Although not perfect, adding a new tailwind class triggers two reloads, first the file where the class was changed, then main.css. It doesnt bother me to much though, its a matter of a few seconds.
I also installed the handy concurrently npm package. Then you can add the following starting script:
"start": "concurrently \"npm:tw-dev\" \"meteor run\""
So you dont have to remember to start tailwindcli and meteor at the same time + both run in the same terminal, which is really nice.
Also you now can (and maybe should?) remove all postcss packages, if you dont rely on them otherwise. I put the standard standard-minifier-css package back in aswell.
Last but not least tailwindcli offers another command to minimize the css file and purge all not used classes for production:
"tw-prod": "set NODE_ENV=production&& npx tailwindcss -i ./tailwind_config.css -c tailwind.config.js -o ./client/main.css --minify"
You probably should include this in your build process, but it wont break your neck if you dont.
Keep in mind all of this was done on Windows 10. I´m sure this isnt the most optimal way to do this, but until someone figures out how to use jit mode with postcss, I am perfectly fine running it like this.
Thanks for this @web030 . As you say it’s not perfect but it’s better then nothing.
It would be great to have some input from @filipenevola 
Seems like the problem is this change (copied from Just-in-Time Mode - Tailwind CSS);
Quote:
As of Tailwind CSS v2.2+, the JIT engine depends on PostCSS’s directory dependency messages to register your content files as CSS build dependencies with your build tool. These are a fairly new addition to PostCSS (added in May 2021), and not all build tools have been updated to support them yet.
It would be great if the Meteor build tool supported this out of the box (like Next.js), JIT is a great dev experience.
Edit: submitted an issue https://github.com/Meteor-Community-Packages/meteor-postcss/issues/51
Is it possible it’s as simple as updating post css in this plugin? I’m not very familiar with plugins for meteor.
I’ll try to figure out how to clone this and install a local version. Then I’ll see if I can update postcss.
I’ll ping @filipenevola once again in hopes of the dev team having a look at this. It might not be as simple as updating postcss in meteor-postcss but in case it is, it would be a shame for something like that to be denying us jit in tailwind 
I’m developing a project with Tailwind and I don’t feel this slowness, I’m not saying that we shouldn’t support JIT but I don’t see this problem with slow refreshes.
Are you using HMR? Could you share some numbers so I have a better idea of how long is it taking for you etc.
In my case I’m using Tailwind with React as in the example examples/tailwindcss at main · meteor/examples · GitHub
Maybe in a different setup the problems happen, I’m not sure.
About how to implement JIT in Meteor I think the best way is to improving the community plugin indeed.
I wouldn’t call the current setup slow, and I don’t think slowness is the motivation here. What’s nice about JIT is that it removes the need for defining variants like backgroundColor: [ 'focus' ], and allows you to create custom classes like text-[#ff0000] or text-white/50. The performance gain is more on the side of the browser, as there is less CSS to parse because your development CSS will also only contain the classes you used.
As a sidenote, whenever I change anything in tailwind.config.js (for instance adding a color), although Meteor server restarts, the changes are not reflected in the CSS. I have to manually close and restart Meteor for them to show up.
Thanks for jumping in @filipenevola.
As @rijk points out, it’s not really about visible performance problems. It’s about creating the css just in time and with no limitations. Without jit, all of the possible combinations of styles are generated upfront, which can be slow if you place your tailwind directives in the wrong component but more importantly, you have to specify variants you want before hand (like opacity on hover for example) and all the permutations are generated for all the styles. It’s not crazy to end up with a 10MB plus css file in development and some people actually hit the limit of browser’s capacity to parse css like that.
Also, Tailwind’s authors label it “the future of Tailwind”, so it’s good to be future-proof 
I think using:
npx tailwindcss -o tailwind.css --watch
Will refresh the css for you and even watch for changes in the tailwind config sign.
Agreed. This would be useful in our current projects.
Hey. Seems we still need to rely on tailwindcss cli and still have double reload which while not the end of the world, feels wrong ¯_(ツ)_/¯.
Since tailwind 3 JIT is no longer an option, it’s now the default. Can we hope for the team to change the builder so it’d trigger the “compiler” properly?
Sorry to bother you again Filipe but I don’t know any other handle  @filipenevola
@filipenevola
I concur. I am also relying on tailwind cli and these few seconds of each double reload really do add up. Would deeply appreciate a better solution.
It’s ok to mention me.
And yes, we need to find a good solution now it’s the default. I agree.
I’ve posted some news in the Discussion.
TL;DR: I was able to workaround the issue so we should decide and have the final solution soon.