Hi,
I have followed the guide from GitHub - ElevateDev/meteor-autoform-nouislider
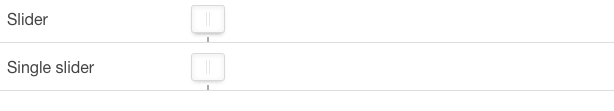
and set up the basic sliders, yet what I get on the AutoForm is only this.
I cannot move both sliders. There is no range either.
My setup is the following:
singleSlider: {
type: Number,
max: 150,
min: 30,
autoform: {
type: "noUiSlider",
noUiSliderOptions: {
step: 10
},
noUiSlider_pipsOptions: {
mode: 'steps',
density: 5
}
}
},
slider: {
type: RangeSchema,
max: 200,
min: 10,
autoform: {
type: "noUiSlider",
noUiSliderOptions: {
step: 10
},
noUiSlider_pipsOptions: {
mode: 'steps',
density: 5
}
}
}
Settings.insert({
pushNotifications: true,
singleSlider: 30,
slider: {"lower": 10,"upper":200}
});
{{#if Template.subscriptionsReady}}
{{#autoForm collection="Settings" type=update doc=setting id="edit-form" autosave=true}}
{{> afQuickField name='slider' start="[50,60]"}}
{{> afQuickField name='singleSlider' range='{"min": 30,"max":50}'}}
{{/autoForm}}
{{/if}}
Thank you for any clue or link to a working sample.
Cheers
java99