XTA
March 8, 2016, 2:45pm
1
Hey folks,
Meteor.publishComposite("search", function(value) {
return {
find: function() {
return Questions.find({$text: {$search: value}}, {
fields: {
score: {$meta: "textScore"}
},
sort: {
score: {$meta: "textScore"}
},
limit: 30
}, {transform: null});
}
}
});
This seems not to work properly, because if I do a Questions.find() in my browser console, I see questions, but without the needes scores. The normal Meteor.publish function works without problems. I would use it, but need to subscribe to every user who creates a question, so finally I have something like this:
Meteor.publishComposite("search", function(value) {
return {
find: function() {
return Questions.find({$text: {$search: value}}, {
fields: {
score: {$meta: "textScore"}
},
sort: {
score: {$meta: "textScore"}
},
limit: 30
});
},
children: [{
find: function(question) {
return Meteor.users.find({_id:question.userId});
}
}]
}
});
Are there any workarounds for this issue?
This should work so there must be something else happening in your app that’s preventing this. Here’s a really quick example showing this working:
a) meteor create publish-composite-score
b) Package adjustments:
meteor remove insecure
meteor remove autopublish
meteor add check
meteor add reywood:publish-composite
c) Replace the contents of publish-composite-score.js with:
Questions = new Mongo.Collection('questions');
if (Meteor.isClient) {
Template.body.onCreated(function onCreated() {
const filter = 'another';
const handle = this.subscribe('questions', filter);
Tracker.autorun(() => {
if (handle.ready()) {
console.log(Questions.find().fetch());
}
});
});
}
if (Meteor.isServer) {
Meteor.startup(() => {
if (Questions.find().count() === 0) {
Questions.insert({
content: 'This is a question.'
});
Questions.insert({
content: 'This is another question.'
});
}
});
Questions._ensureIndex({
content: 'text'
});
Meteor.publishComposite('questions', function questions(filter) {
check(filter, String);
return {
find() {
return Questions.find({
$text: {
$search: filter
}
}, {
fields: {
score: {
$meta: 'textScore'
}
},
sort: {
score: {
$meta: 'textScore'
}
},
limit: 30
}, {
transform: null
});
}
}
});
}
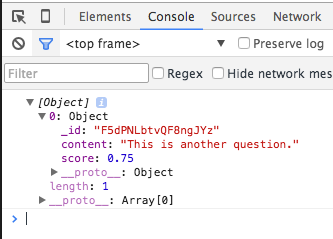
d) When running the app, in your console you will see (includes score):
XTA
March 8, 2016, 3:47pm
4
You are right, it’s Astronomy. I need to define score as a field:
score: {
type:'number',
default:null,
optional:true
}
I’m just wondering why the normal Meteor.publish() doesn’t need that.