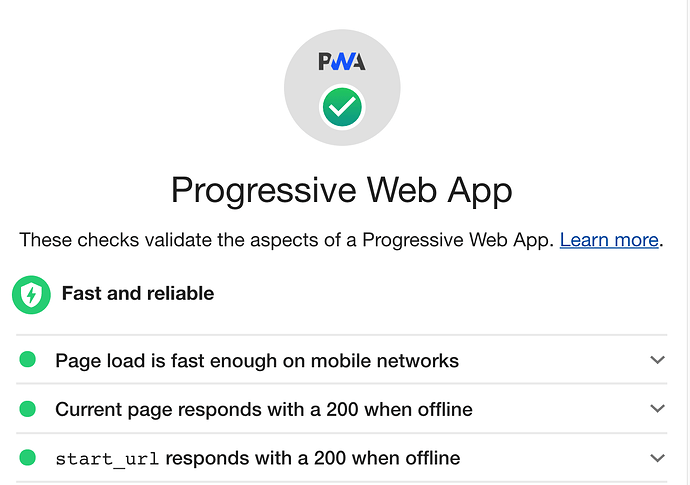
I think I matched everything to Transform any Meteor App into a PWA and I’m still getting that anomaly.
I don’t know what I’m missing yet.
If there are any differences here vs. how you (i.e. anyone reading this) are doing it, please let me know and I will try that. 
Here’s how I have it set up.
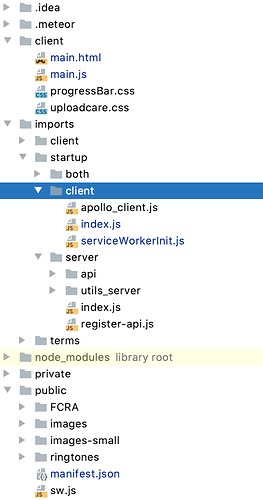
Folder structure:
public/manifest.json:
{
"name": "myWebApp",
"short_name": "myWebApp",
"theme_color": "#ffffff",
"background_color": "#000000",
"display": "standalone",
"scope": "/",
"start_url": "/",
"description": "My description.",
"icons": [
{
"src": "/images/app-images/heart-512-green_192px.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/app-images/heart-512-green_512px.png",
"type": "image/png",
"sizes": "512x512"
}
],
"splash_pages": null
}
imports/startup/client/index.js:
import React from 'react'
import { Meteor } from 'meteor/meteor'
import {render} from 'react-dom'
import App from '../../client/ui/router'
render(<App />, document.getElementById('app'));
imports/startup/client/serviceWorkerInit.js:
import React from 'react'
import {render} from 'react-dom'
import App from '../../client/ui/router'
const iOS = () => {
const iDevices = [
'iPad Simulator',
'iPhone Simulator',
'iPod Simulator',
'iPad',
'iPhone',
'iPod'
]
return !!navigator.platform && iDevices.indexOf(navigator.platform) !== -1;
}
Meteor.startup(() => {
if (!('serviceWorker' in navigator)) {
console.log('serviceWorker not in navigator');
return;
}
if (iOS()) {
console.log('iOS device -- cannot register service worker');
return;
}
navigator.serviceWorker
.register('/sw.js')
.then(() => console.info('service worker registered.'))
.catch(error => {
console.log('Error registering serviceWorker: ', error)
})
}
);
client/main.html:
<head>
<meta charset="utf-8">
<title>myWebApp</title>
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content= "#ffffff">
<meta name="application-name" content="EmpowerPeople.care">
<meta name="theme-color" content="#ffffff">
<link rel="shortcut icon" type="image/png" href="/images/app-images/favicon.ico?v1" sizes="192x192">
<link rel="apple-touch-icon" sizes="192x192" href="/images/app-images/apple-touch-icon-180x180.png?v1">
<link rel="fluid-icon" href="/images/icons-192.png?v1" title="app icon">
<title>pwa-boilerplate</title>
<noscript>
<style>
body:before { content: "Sorry, your browser does not support JavaScript!"; }
</style>
</noscript>
[.....]
</head>
<body>
<div id="app">
</div>
</body>
client/main.js:
import '../imports/startup/client'
import '../imports/startup/client/serviceWorkerInit'