So sometimes, seemingly randomly, I am running into login Errors. Sometimes after a server restart, sometimes if something changes in the use collection of mongo.
Anyways … in that case my react app shows an endless loading spinner, since the user is not logged in.
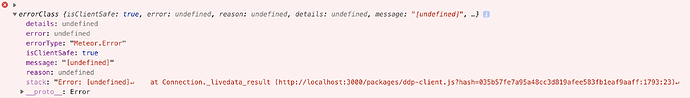
What is very weird is the error in the console:
STACK:
"Error: [undefined]
at Connection._livedata_result (http://localhost:3000/packages/ddp-client.js?hash=035b57fe7a95a48cc3d819afee583fb1eaf9aaff:1793:23)
at Connection.onMessage (http://localhost:3000/packages/ddp-client.js?hash=035b57fe7a95a48cc3d819afee583fb1eaf9aaff:1959:12)
at forEachCallback.callback (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:212:11)
at Array.forEach (<anonymous>)
at ClientStream.forEachCallback (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:294:31)
at SockJS.socket.onmessage.data [as onmessage] (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:211:14)
at SockJS.REventTarget.dispatchEvent (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:542:22)
at SockJS._dispatchMessage (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:1721:10)
at SockJS._didMessage (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:1787:16)
at WebSocket.that.ws.onmessage (http://localhost:3000/packages/socket-stream-client.js?hash=abcf95153640c295fd9b461b5603b035cff4ff1f:1945:15)"
Also, in some other cases, I can see the following error once in the console:
Something like:
Error Login with token (403). Please login again.
So why is my app not redirecting to my login page in that case?
const loggingIn = Meteor.loggingIn()
const user = Meteor.user();
if(user) user.email = user.emails && user.emails[0] && user.emails[0].address || null;
return {
currentUser: user,
loggingIn,
authenticated: !loggingIn && !!Meteor.userId()
}
In my routes I always redirect to my login page if(!loggingIn && !authenticated) { return <Redirect to="/login"/> } - or am I missing something?
Can anyone help?