Hi,
I am trying to integrate the new react hooks into my application, but am having issues. So I created a new meteor app with the following (I’m on Windows 10 atm):
- meteor create junk --react
- cd junk
- meteor reset
- meteor npm install react react-dom --save (to get to latest 16.8.4)
- add to client/main.jsx
import { Meteor } from 'meteor/meteor'
import { render } from 'react-dom'
import App from '/imports/ui/App'
import React, { useState } from 'react'
Meteor.startup(() => {
const [loginState, setLoginState] = useState({})
render(<App />, document.getElementById('react-target'))
})
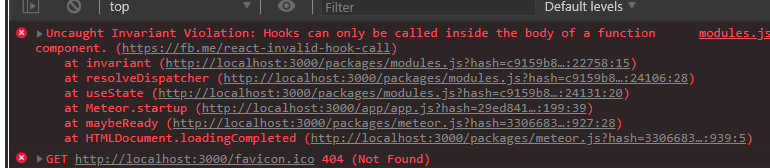
- meteor (gives error)
It seems as I am missing something. I had this working a few weeks ago but not now, thus the reason to create a simple demo of the problem.
Any pointers from this inspiring meteor community are most welcome!