I think you misread my question, I was asking why people are suggesting to use react-mounter (made by @arunoda) instead of react-dom.
Hey all. There are a few things blocking a release to Atmosphere, but if you’re happy running from a git checkout, I’ve updated the README with some instructions on how to use this, and am ready for some early feedback  It’s also been tested with mantra-sample-blog and there’s a note about that too.
It’s also been tested with mantra-sample-blog and there’s a note about that too.
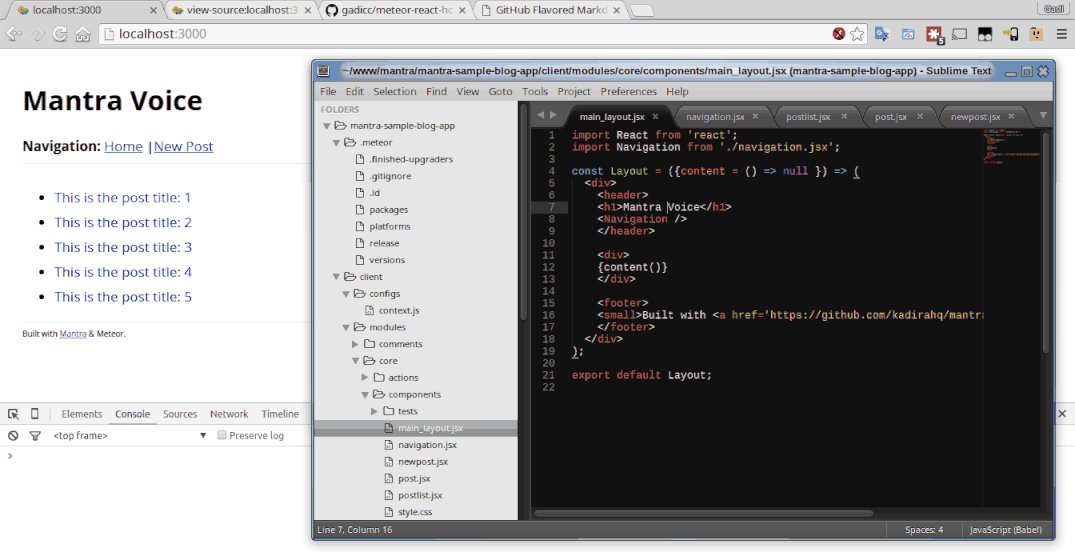
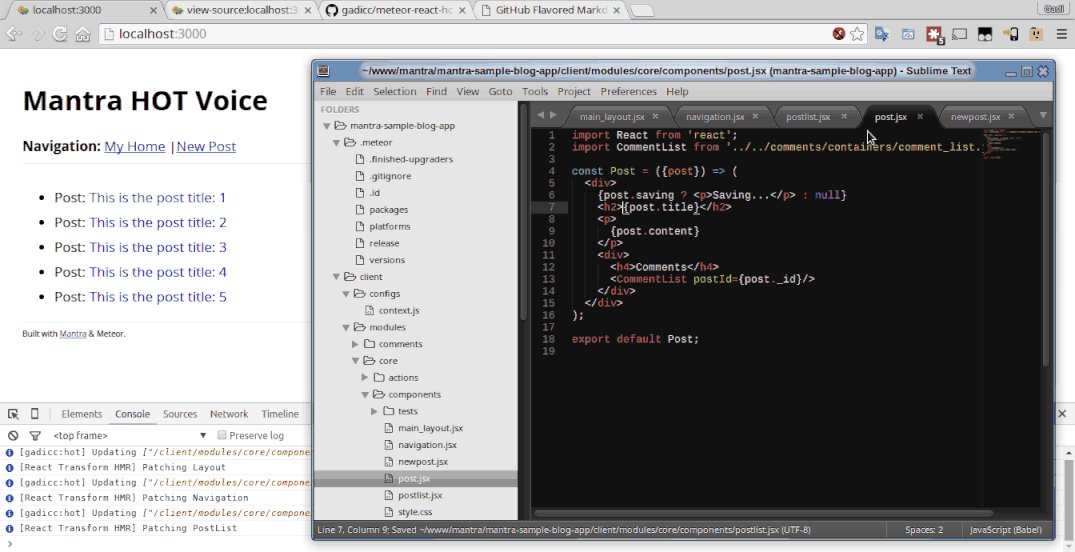
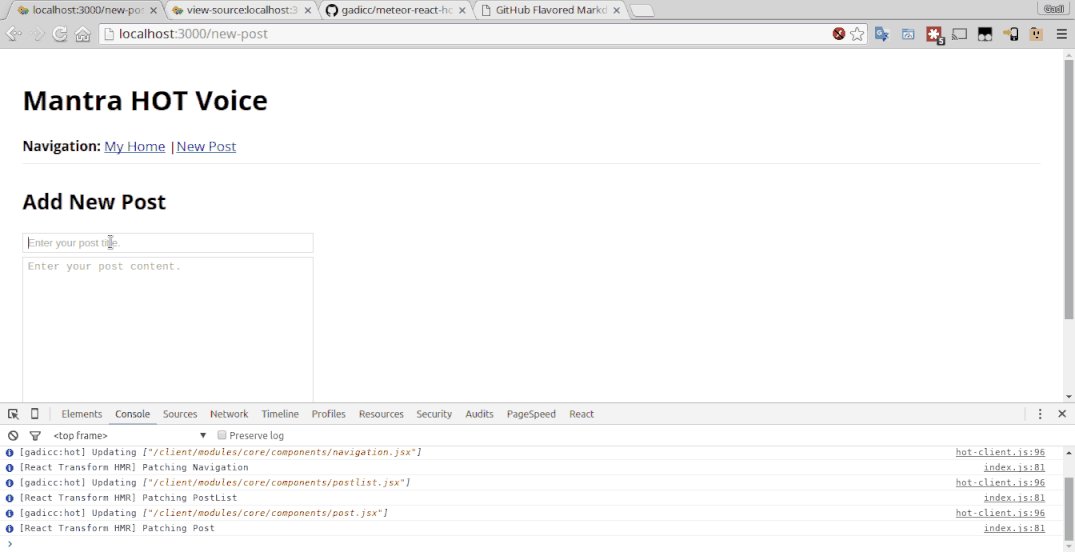
Currently the biggest missing feature is that while this works great for editing react components,
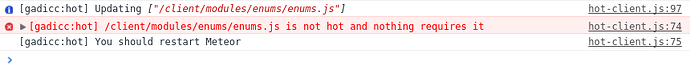
we’re a bit worse at figuring out when we need to force a regular reload (most obviously, if you add new imports to an existing file). We can use your help here to figure out some other common cases. Obviously, if things go wrong, just manually restart Meteor.
Our goal: fast iterative development!

Is this something you can do with CSS too?
Can use the logic used in other React hot loaders to identify a full reload. Aren’t they support it.
May be we can get some help from Dan. I hope he will help us.
Dan’s plugins are really well focused on just the React stuff… the issue is actually in the HMR code. Webpack offers a full HMR solution, whereas I’m just offering a partial one for the most common cases. The big problem is that I’m working outside a part of the Meteor build process, so can’t do all the same things. That’s something that can be addressed in the long term, of course.
From the client side, we can actually detect a situation that we can’t cleanly apply. It currently just gives an error but I’ll add code to force a rebuild. The code here is pretty similar (but more simplistic) than webpack’s HMR runtime.
On the server side, we don’t have the ability to get Meteor to handle any new imports (since we’re not passing Meteor the new code). I think it’s the only thing we’re missing though, and this is actually a comparatively easier case to handle. (Webpack would just send the new imports across, but we can quite easily force a rebuild).
I’ll keep people posted 
Also re MDG, I think it’s appropriate to discuss with them after a 1.3 final comes out.
But it needs to be webpack faster! Lol.
Oh haha. It’s possible… rebuild times in beta.8 are looking a lot better though! And CSS is already via injection. I guess I’ll decide after 1.3 final comes out 
This looks really cool. Have been tearing my hair out with slow reload times on the client side. But, I’m a little confused with this step of the installation:
Symlink babel-compiler-hot, ecmascript-hot, hot and modules-runtime (#6) to your app’s packages dir.
Can you provide a little more clarity? Should I be doing step 1 (the git clone) in the root of my project directory?
I was praying for this today! Seriously, this is huge
Getting this error while trying to load - While loading plugin 'compile-ecmascript-hot' from package 'gadicc:ecmascript-hot': module.js:338:15: Cannot find module 'mongodb'
And we’re in Atmosphere!
See the README for updated installation instructions.
@jasongrishkoff, @tgoldenberg - this should solve your issues I hope 
Hi @gadicc, the ReadMe on Atmosphere says this:
Until we publish to Atmosphere:
git clone https://github.com/gadicc/meteor-react-hotloader
Symlink babel-compiler-hot, ecmascript-hot, hot and modules-runtime (#6) to your app’s packages dir.
and then:
Edit your .meteor/packages and replace ecmascript with gadicc:ecmascript-hot
In project root, npm install --save react-transform-hmr
Is that still the correct installation procedure or is it now just a case of doing meteor add gadicc:ecmascript-hot to get it working?
No  I realized that after I already finished publishing. See the project README. The one in Atmosphere will be updated on my next publish, I didn’t want to bump versions and republish just to update the README there…
I realized that after I already finished publishing. See the project README. The one in Atmosphere will be updated on my next publish, I didn’t want to bump versions and republish just to update the README there…
So yeah no need for the git clone anymore. You can indeed do meteor remove ecmascript and then meteor add gadicc:ecmascript-hot@0.0.1-modules.7, or just reflect this in .meteor/packages.
Do this:
meteor publish --update
It will update just the README.
Oh wow, lol… thanks!
This is really awesome! If you want to keep working on it, I’m happy to share my thoughts. I would love to see something like this in 1.3.1.
Here’s one thought: https://github.com/gadicc/meteor-react-hotloader/issues/3
I also see you submitted https://github.com/benjamn/install/pull/6, which I would like to avoid if there’s any other way to do it, but I’m sure we can figure something out.