Hello, this is a little complex scenario, I’ll try to explain it the better that I can to see if someone can give me a hand or knows what is going on.
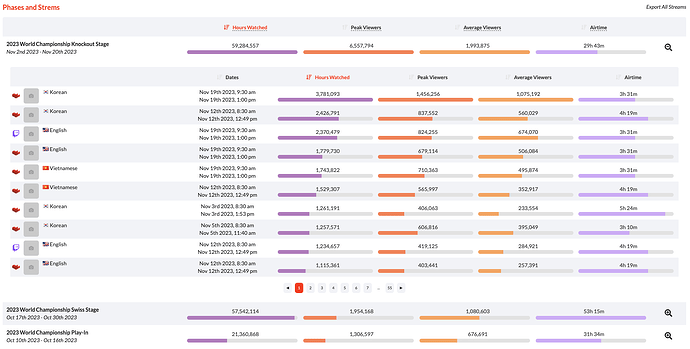
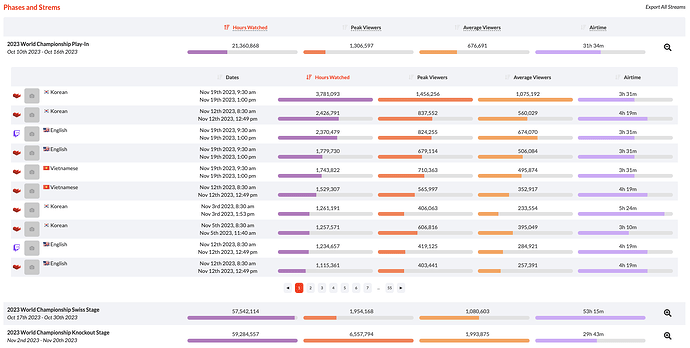
- I have a table of Phases and Streams this table can be sorted, each Phase row has below a row with a table of Streams from the Phase, this table is shown If I click a row with the content of a Phase.
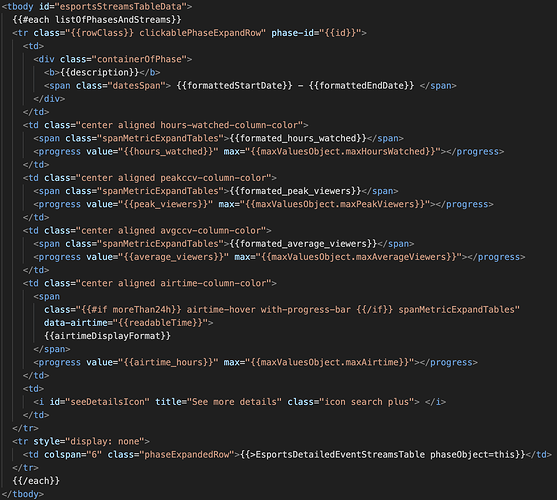
- The table of Phases is populated and generated using a reactive list called “listOfPhasesAndStreams”, the HTML updates when the content of this variable changes thanks to the use of a helper.
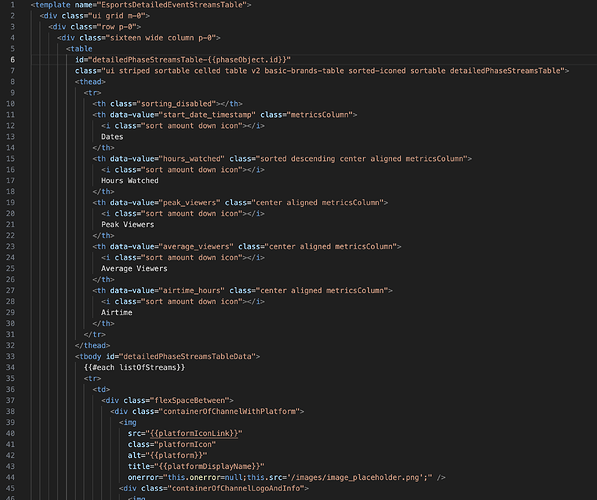
- The table of Streams is a template where is send as a prameter the Phase object that is being rendered inside the row, this phase object contains the list of streams and it follows the same structure as the code of the Phases table, reactive variable that is updated and the HTML changes.
Here comes the issue:
If I change the order of the the Phases table clicking one of the table headers the rows of the phases update accordingly to the new order, BUT for some reason, the content of the table of Streams stays the same, it’s the same table as the first time you open the table without changing the order.
The HTML id of the table and the pagination that you see below the table has, is a combination of text + id of the father phase, this is updated correctly when the table of Phases is sorted but the content of the table stays the same as I mentioned before.
Has someone found this issue before?
Thanks a lot.
I’m attaching the HTML that renders the Phases table and the content of the Streams table