saeeed
1
im using this code for import StaticRouter in the Server And BrowserRouter in the Client .
if (Meteor.isClient) {
import { BrowserRouter as Router } from "react-router-dom";
}else{
import { StaticRouter as Router } from "react-router-dom";
}
I actually did this for ssr.
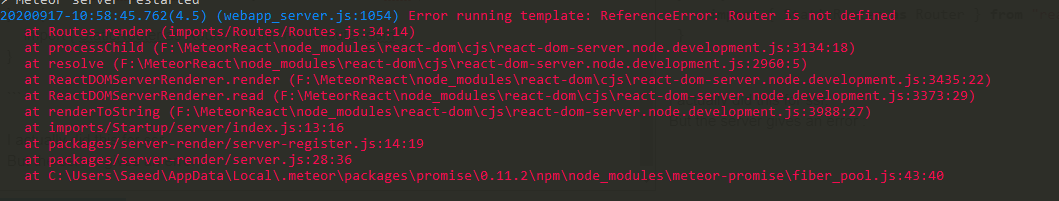
But the server gives an error :
Router not defined :
saeeed
2
How to dynamic this import . For SSR ?
saeeed
3
Does anyone have any suggestions for dynamizing these imports?
Which version of React Router do you use? We just import those:
import {Route, Router, Switch} from 'react-router';
import {createBrowserHistory, createMemoryHistory} from "history";
const customHistory = Meteor.isClient ? createBrowserHistory() : createMemoryHistory();
<Router history={customHistory}>
</Router>
Only history is different for the server with version:
"react-router": {
"version": "5.2.0",
}
edit: Aha, found that I did not do it optimally: https://github.com/ReactTraining/react-router/issues/4648 your import from react-router-dom seems correct. I followed those examples of imports: https://reacttraining.com/blog/react-router-v5/ which import straight from react-router. Will need to take a look later whether that can solve your issues.
saeeed
5
i import this :
"react": "^16.13.1",
"react-bootstrap": "^1.3.0",
"react-dom": "^16.13.1",
"react-helmet": "^6.1.0",
"react-helmet-async": "^1.0.7",
"react-router-dom": "^5.2.0",
what should i really do ?