I have a Meteor.call running in a useEffect. I actually have the src of the image passed down to an Image component where the useEffect lives, so I am able to quickly render the images on the page. The Image component is used all through my code base but for example it could run in a map.
Post collection data document
dataPostDocument.posts.map((post)=> {
return (
<Image src={post.image.src}/>
)
}
const Image = ({src}) => {
useEffect(() => {
if (src) {
setImage({ src: src });
// Image collection
Meteor.call('findImageNoCategorizationFull', id, (err, res) => {
if (res) {
console.log("result is this: ", res)
setImage((prev) => ({ ...prev, alt_text: res.alt_text }));
}
if (err) {
}
})
}
}, [src]);
}
Now where my issue starts is I have a post collection and a images collection. The post collection references the Image collection to render the image by the image_id stored in the post. The image collection document has the src_path and the altText, now the post collection also has the src path which is a fragment of an older implementation, really we want to reference the image src, by looking it up from the posts document image_id. This does work.
However it is very slow, the alt_text doesn’t show up for like a minute to do the whole page. All the images show up immediately because I am pulling there src from the post document which is the old pattern. If I were to remove the setImage({src:src}) and move it into the Meteor.call with {src:res.src} it would work but the images take forever to load.
The meteor method looks like this
findImageNoCategorizationFull(id) {
console.log(id);
const file = Images.findOne(id);
console.log("file is:", file)
const image = {
_id: file._id,
id: file._id,
categories: file.categories,
src: `cdn/storage/${file._collectionName}/${file._id}/original/${file._id}${file.extensionWithDot}`,
alt_text: file.alt_text,
};
return image;
},
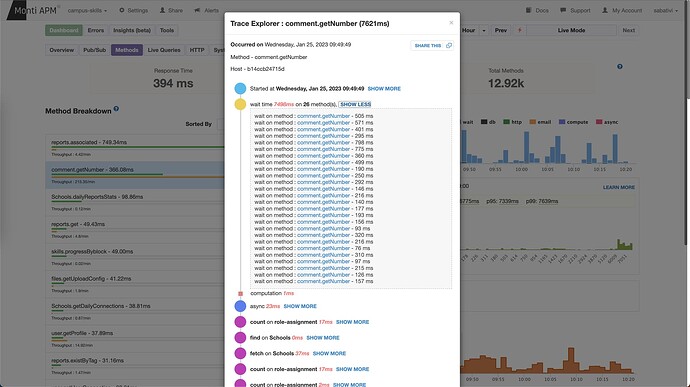
I think it is the multiple calls of the same method causing this issue.
Any help would be greatly appreciated.