hi gurus,
So I am trying to write my code sync style
So not Async like this (my code from yesterday for deleting an app
//DELETE APP
if (event.target.className === "deleteApp") {
console.log('delete app clicked: ' + currentApp.qDocName);
Meteor.call('deleteApp', this.qDocId, (error, result) => {
if (error) {
sAlert.error(error);
console.log(error);
} else {
console.log('app removed');
sAlert.success("APP " + currentApp.qDocName + " deleted in the QMC");
updateSenseInfo();
}
}) //method call
to sync version
//Copy APP
if (event.target.className === "copyApp") {
console.log('Copy app clicked: ' + currentApp.qDocName);
try {
Meteor.call('copyAppSelectedCustomers', currentApp); //contains QVF guid of the current iteration over the apps
} catch (err) {
throw new Meteor.Error('Copy app failed', err.message);
}
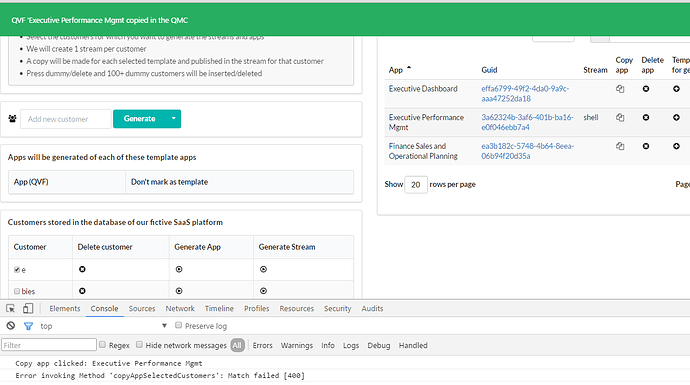
sAlert.success("QVF '" + currentApp.qDocName + " copied in the QMC");
updateSenseInfo();
}
Problem is that I see the success message even when the error is thrown. Is this a situation in which I need to use the async await pattern?
any ideas?
BTW: do you understand why they don’t use try catch in the todo example app?