Hello Meteor Developers,
I have set up a reverse proxy in Apache to serve the meteor app when people access the /heroes directory (i.e. http://dev.myserver.com/heroes. Right now, the initial index page gets served, but all of the bundle files (JS, CSS, templates) fail to load because they link to http://dev.myserver.com/packages/... instead of http://dev.myserver.com/heroes/packages/...
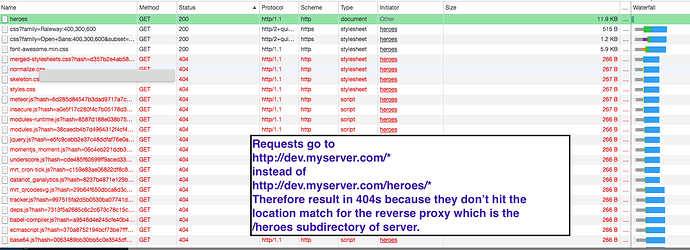
Developer Console when loading page
Is there some way to tell Meteor to rewrite the bundle urls with the /heroes prefix, without modifying the actual location of the server (which must stay at localhost:3000 to match the reverse proxy definition?).
Apache config:
<VirtualHost _default_:80>
ServerName dev.myserver.com
<Location /heroes>
ProxyPass http://localhost:3000
ProxyPassReverse http://localhost:3000
</Location>
</VirtualHost>
Meteor Command
/inside/app/directory/$ export ROOT_URL=""; meteor
Output
=> Started proxy.
=> Meteor 1.6 is available. Update this project with 'meteor update'.
=> Started MongoDB.
I20171127-12:18:55.385(-8)? Kadira: completed instrumenting the app
=> Started your app.
=> App running at: http://localhost:3000/
I’ll be around to clarify my question if you have any thoughts for me!
Thanks for your help,
Ben
1 Like
In Angular 2 this problem is dealt with by the --base-href parameter, to tell the compiler/transpiler to prepend extra subdirectories to the beginning of the internal template and script urls. In my case something like --base-href '/heroes'. Is there something similar in Meteor?
Does ROOT_URL=http://dev.myserver.com/heroes/ not work?
Thanks for your response @vigorwebsolutions. When I set the ROOT_URL I get a 404 trying to access the main page. Which must be because the reverse proxy (which is pointing to localhost:3000) is no longer valid… right?
I wonder what port it is listening listening on when you set the ROOT_URL. If I can set the ROOT_URL and still use a localhost:3000 type address within the reverseProxy definition in Apache then I might be in business.
I don’t think that’s the case. The ROOT_URL should only be influencing places in your app where Meteor is trying to read that url to generate links, etc. There should still be an instance running at localhost:3000.
@vigorwebsolutions I think you are correct about the function of ROOT_URL. There is a separate BIND_IP environment variable which can be accessed from the command line using the --port flag:
meteor --port 127.0.0.1:3000
I restarted using both the ROOT_URL and the --port, and I can’t connect to the app even from the local machine:
server startup
$ export ROOT_URL=http://dev.myserver.com/heroes/; meteor --port 127.0.0.1:3000
[[[[[ ~/heroes-and-villains ]]]]]
=> Started proxy.
=> Meteor 1.6 is available. Update this project with 'meteor update'.
=> Started MongoDB.
I20171127-16:05:34.190(-8)? Kadira: completed instrumenting the app
=> Started your app.
=> App running at: http://dev.myserver.com/heroes/
Process log
This shows that meteor is running:
ben 38611 37939 1 16:05 pts/1 00:00:16 /home/ben/.meteor/packages/meteor-tool/.1.5.2_1.16dpenh.6jvo++os.linux.x86_64+web.browser+web.cordova/mt-os.linux.x86_64/dev_bundle/bin/node /home/ben/.meteor/packages/meteor-tool/.1.5.2_1.16dpenh.6jvo++os.linux.x86_64+web.browser+web.cordova/mt-os.linux.x86_64/tools/index.js --port 127.0.0.1:3000
ben 38677 38611 0 16:05 pts/1 00:00:04 /home/ben/.meteor/packages/meteor-tool/.1.5.2_1.16dpenh.6jvo++os.linux.x86_64+web.browser+web.cordova/mt-os.linux.x86_64/dev_bundle/mongodb/bin/mongod --bind_ip 127.0.0.1 --port 3001 --dbpath /home/ben/heroes-and-villains/.meteor/local/db --oplogSize 8 --replSet meteor --nojournal
ben 38738 38611 0 16:05 pts/1 00:00:04 /home/ben/.meteor/packages/meteor-tool/.1.5.2_1.16dpenh.6jvo++os.linux.x86_64+web.browser+web.cordova/mt-os.linux.x86_64/dev_bundle/bin/node /home/ben/heroes-and-villains/.meteor/local/build/main.js
Curl results negative
$ curl http://localhost:3000
Unknown path
$ curl http://127.0.0.1:3000
Unknown path
$
I would very much appreciate any other suggestions anyone can come up with! Thanks!
It seems like the problem can be boiled down to this.
When I run meteor without the ROOT_URL environment variable, I can reach the server at localhost:3000, but the page won’t load correctly because the domain name of the app is actually http://dev.myserver.com/heroes
When I run meteor with the ROOT_URL=http://dev.myserver.com/heroes, I can no longer access the meteor server locally at all on port 3000. I was under the impression that the ROOT_URL only affected the writing of the links and not the actual binding address/port of the meteor server locally.
There is a sort of relevant issue #9241 in github. But it doesn’t seem like anything was actually wrong. Maybe I need to open an issue for this.
UPDATE: I am able to access the app home page at the address:
localhost:3000/heroes
When using ROOT_URL=http://dev.myserver.com/heroes
curl localhost:3000 -> 404
curl localhost:3000/ -> 404
I wonder why the ROOT_URL setting is causing bind path to only respond when I append the directory /heroes on the end. Anyone have any thoughts?