I just want to share my setup, it could help someone
I’m working on a mobile project which use React Native as client and Meteor as server.
To connect between client and server, I use Apollo.
Apollo client won’t work (release variant build) with none https. So I need to setup a domain and make it work with https protocol.
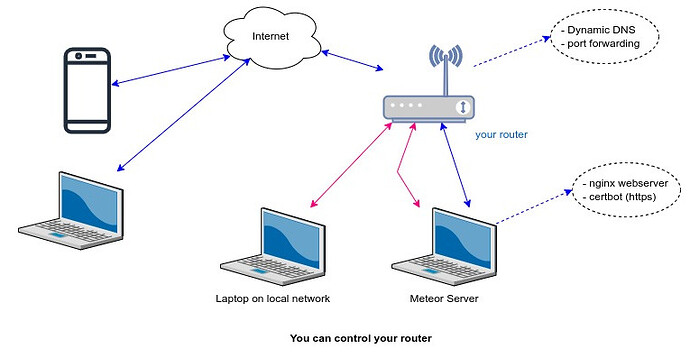
I usually work at home, so I can configure my internet router. The internet router usually has NAT feature which allows us to setup ports forwarding.
It also has a feature named DDNS which update the ip address of domain, which also is free. That’s great.
Update domain IP address
(you may not need this step if you have static Internet IP)
I register a free domain from a service like: https://www.noip.com. For example my domain can be my-meteor.ddns.net
Now my router will update this domain ip address everytime the address changed. Now that domain always points to my internet router.
Next step: configure ports forwarding:
Forward ports 80 (http) and 443 (https) to a static local ip address (192.168.1.10 for example) which is my laptop IP in my LAN.
Next step: create a webserver:
Why do I need a webserver when Meteor has one already? Well I don’t know how to setup SSL certificate ![]()
I use nginx to create a webserver:
server {
server_name my-meteor.ddns.net;
location / {
proxy_pass http://localhost:9001; # my Meteor run with this port (it's over 9000)
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Client-Verify SUCCESS;
proxy_read_timeout 1800;
proxy_connect_timeout 1800;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/my-meteor.ddns.net/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my-meteor.ddns.net/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
You can see some # managed by Certbot comments. That’s the one I use to create certificate to make it run with https protocol. It’s free.
You can find out more here: https://certbot.eff.org/
It’s done.
Now my meteor server works as a real server on the Internet with a valid certificate. I can setup my mobile app with Apollo link which has uri is my https://my-meteor.ddns.net/graphql address. It works with production build.
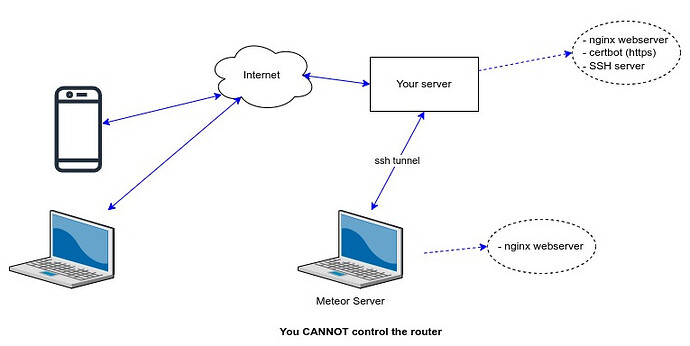
But what if I’m not at home? I go to some place, connect to some wifi or use my mobile hotspot?
I have a server on the internet to deploy my websites and stuffs.
Create a domain (subdomain) point to my server on the internet
Use subdomain because it’s free. For example: my-meteor.banana.com
Setup a webserver
server {
listen 443 ssl; # managed by Certbot
server_name my-meteor.banana.com;
ssl_certificate /etc/letsencrypt/live/my-meteor.banana.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my-meteor.banana.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
location / {
proxy_pass http://localhost:8000; # whatever but you need to remember this port
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Client-Verify SUCCESS;
proxy_read_timeout 1800;
proxy_connect_timeout 1800;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
}
I use certbot again to create https server.
Now you need to remember the port, in this example it is 8000
Setup a webserver on my laptop
Again, I need to setup a webserver on my laptop. This time I don’t need https.
server {
listen 80;
server_name my-meteor.banana.com; # must be the same domain name above
location / {
proxy_pass http://localhost:9001; # my Meteor run with this port (it's over 9000)
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Client-Verify SUCCESS;
proxy_read_timeout 1800;
proxy_connect_timeout 1800;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
}
Now create a tunnel
You want to create a tunnel between you server and your laptop. Use SSH to do that.
ssh -R 8000:localhost:80 my-meteor.banana.com
Now all requests to your internet server to the port 8000 will be redirect to your laptop at port 80.
It means your laptop serves the https://my-meteor.banana.com website.
It’s done
Now I can use my https://my-meteor.banana.com/graphql as uri for apollo link. It works with production build.
Hopefully this port could help someone. Let’s make Meteor great again.