Trying to get players from a collection, then shuffle the collection, then split the collection in two and display it on left and right sides in the view.
For some reason the two lists (blue & red) sometimes load with the same data. Is my shuffle in the wrong spot?Am i thinking about this wrong?
Any help would be appreciated. Thanks in advance.
teams(){
// set teams to blank
var teams = {};
//find checked in player of game (may need to add .fectch())
var ckPlayers = PlayersOnDeck.find( { }, { name: 1 } ).fetch();
//shuff ckPlayers list
var shuffle = _.shuffle(ckPlayers);
//get count of shuffled list
var count = shuffle.length;
//set splice at half of count
var middle = count/2;
//splice up collection using 0 as start point and end point variable which is half (splice cuts out the array so the remainder can be used for red team)
teams.blue = shuffle.splice(0, Math.floor(middle));
//red is the rest of the splice
teams.red = shuffle;
console.log(teams.blue);
console.log(teams.red);
return teams;
}
HTML
<!-- Team displays -->
<div class="col-md-6" id="blueTeam">
<h2> Blue Team </h2>
{{#each teams.blue}}
<div id="blue" class="pl"> {{name}}</div>
{{/each}}
</div>
<div class="col-md-6" id="redTeam">
<h2>Red Team</h2>
{{#each teams.red}}
<div id="red" class="pl"> {{name}}</div>
{{/each}}
</div>
</div><!--end row-->
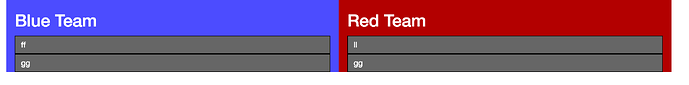
Notice that the ‘gg’ data is in blue and red list. I need them to not have any of the same data
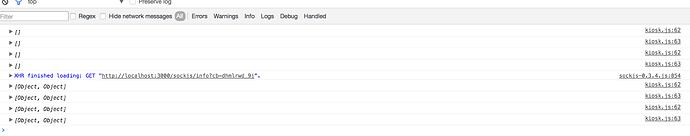
Also my console output is showing multiple objects which it should only show two i believe