I created a collection in lib folder called collection.js. On the server side, it inserts 3 documents into this collection. But on the client side, the browser console said this collection is not defined when I tried to run
student.find().fetch();
But I did import this collection in main.js under client folder as well as in server folder. And in the mongo shell, these documents can be found. Any idea to fix this? Thanks in advance 
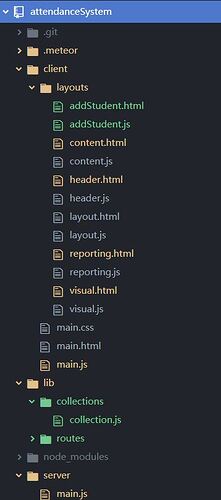
This is my folder structure.
//lib/collection/collection.js
import { Mongo } from 'meteor/mongo';
export const student = new Mongo.Collection('student');
//server/main.js
import { student } from '../lib/collections/collection.js';
import { Meteor } from 'meteor/meteor';
Meteor.startup(() => {
if (student.find().count() === 0) {
student.insert({
name: 'Introducing Telescope',
studentID: 'B1560124',
gender:'male',
nationality:'American',
programme:'IT'
});
student.insert({
name: "Joanne Amberg",
studentID:"B1600212",
gender: "female",
nationality:"American",
programme:"Business"
});
student.insert({
name: "Jenna Corin",
studentID: "B1700123",
gender: "female",
nationality:'Malaysian',
programme:"IT"
});
}
});
//client/main.js
import { student } from '../lib/collections/collection.js';
import '../lib/routes/routes.js';
import { Accounts } from 'meteor/accounts-base';
import { Template } from 'meteor/templating';
Accounts.ui.config({
passwordSignupFields: 'USERNAME_ONLY'
});
Template.student.helpers({
student: function() {
return student.find();
}
});
You have to publish/subscribe collection from server.
After I published and subscribed the collection from server, this error still exists.
#client\main.js
import { student } from '../lib/collections/collection.js';
import '../lib/routes/routes.js';
import { Accounts } from 'meteor/accounts-base';
import { Template } from 'meteor/templating';
Accounts.ui.config({
passwordSignupFields: 'USERNAME_ONLY'
});
Meteor.subscribe("student");
Template.student.helpers({
student: function() {
return student.find();
}
});
#server\main.js
import { student } from '../lib/collections/collection.js';
import { Meteor } from 'meteor/meteor';
Meteor.startup(() => {
// code to run on server at startup
if (student.find().count() === 0) {
student.insert({
name: 'Introducing Telescope',
studentID: 'B1560124',
gender:'male',
nationality:'American',
programme:'IT'
});
student.insert({
name: "Joanne Amberg",
studentID:"B1600212",
gender: "female",
nationality:"American",
programme:"Business"
});
student.insert({
name: "Jenna Corin",
studentID: "B1700123",
gender: "female",
nationality:'Malaysian',
programme:"IT"
});
}
});
Meteor.publish("student",function(){
return student.find();
});
you have to publish collection where you declare it, in “lib/collection/collection.js”, not in “server\main.js”.
//lib/collection/collection.js
import { Mongo } from 'meteor/mongo';
export const student = new Mongo.Collection('student');
if (Meteor.isServer) {
Meteor.publish("student",function studentPublication(){
return student.find();
});
}
The browser console is only going to have access to any variables in the global scope. Your collection is scoped to it’s module. You’ll either need to attach a reference to the global scope, or use a require statement in the browser console to get a reference to the collection instance.
2 Likes
To expand on what @copleykj said, to require in the console, use the absolute path to the module:
var { student } = require('/lib/collection/collection.js');
2 Likes
Thank you and @copleykj a lot. Now it is working. 
1 Like
![]()