I was suppose to do this method and unexpectedly felt on an inconvenient trouble by my side.
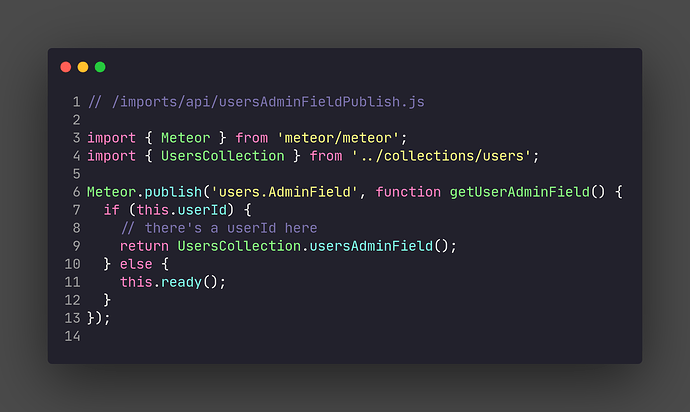
// /imports/api/usersAdminFieldPublish.js
import { Meteor } from 'meteor/meteor';
import { UsersCollection } from '../collections/users';
Meteor.publish('users.AdminField', function getUserAdminField() {
if (this.userId) {
// there's a userId here
return UsersCollection.usersAdminField();
} else {
this.ready();
}
});
![]()
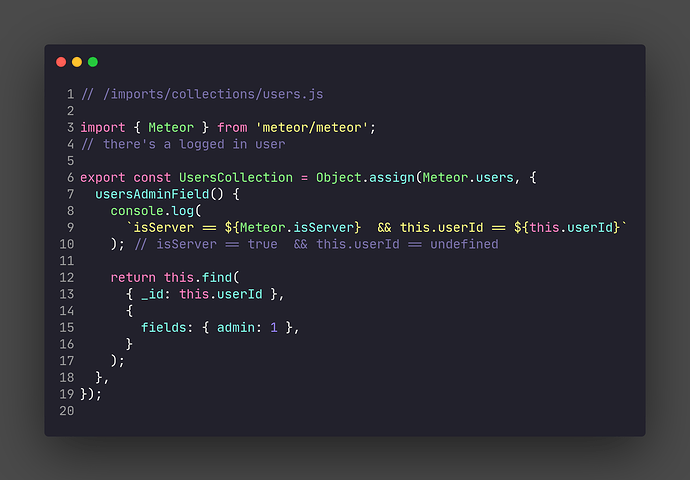
// /imports/collections/users.js
import { Meteor } from 'meteor/meteor';
// there's a logged in user
export const UsersCollection = Object.assign(Meteor.users, {
usersAdminField() {
console.log(
`isServer == ${Meteor.isServer} && this.userId == ${this.userId}`
); // isServer == true && this.userId == undefined
return this.find(
{ _id: this.userId },
{
fields: { admin: 1 },
}
);
},
});
![]()
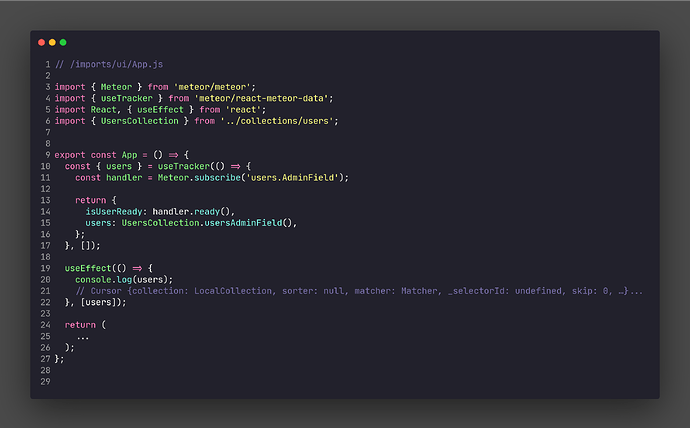
// /imports/ui/App.js
import { Meteor } from 'meteor/meteor';
import { useTracker } from 'meteor/react-meteor-data';
import React, { useEffect } from 'react';
import { UsersCollection } from '../collections/users';
export const App = () => {
const { users } = useTracker(() => {
const handler = Meteor.subscribe('users.AdminField');
return {
isUserReady: handler.ready(),
users: UsersCollection.usersAdminField(),
};
}, []);
useEffect(() => {
console.log(users);
/* Cursor {collection: LocalCollection, sorter: null, matcher: Matcher, _selectorId: undefined, skip: 0, …}...
}, [users]); */
return (
...
);
};
![]()
In somehow, am I doing something wrong?
Any help is helpful.
![]()