Hello there!
Using both bootstrap-multiselect and bootstrap-select installed via NPM, and I cant figure why the components are duplicate. Maybe I am making some mistake on the order html and JS are being loaded, or loading the npm scripts on the wrong place.
Template name=profile
<select id="sites" name="sites" class="form-control" multiple="multiple">
{{#each state in states}}
{{#if userHasStateSelected state }}
<option selected="selected" value="{{state}}">{{state}}</option>
{{else}}
<option value="{{state}}">{{state}}</option>
{{/if}}
{{/each}}
</select>
</div>
<select id="test" class="selectpicker">
<option>Mustard</option>
<option>Ketchup</option>
<option>Barbecue</option>
</select>
profile.js
import { states } from "../../../api/consults/formData";
import "bootstrap-multiselect";
import { selectpicker } from "bootstrap-select";
import "./profile.html";
Template.profile.onRendered(function () {
$("#sites").multiselect({
enableFiltering: true,
templates: {
filter:
'<div class="multiselect-filter"><div class="input-group input-group-sm p-1"><div class="input-group-prepend"><i class="input-group-text fas fa-search"></i></div><input class="form-control multiselect-search" type="text" /><div class="input-group-append"><button class="multiselect-clear-filter input-group-text" type="button"><i class="fas fa-times"></i></button></div></div></div>',
},
});
$(function () {
$("#test").selectpicker();
});
});
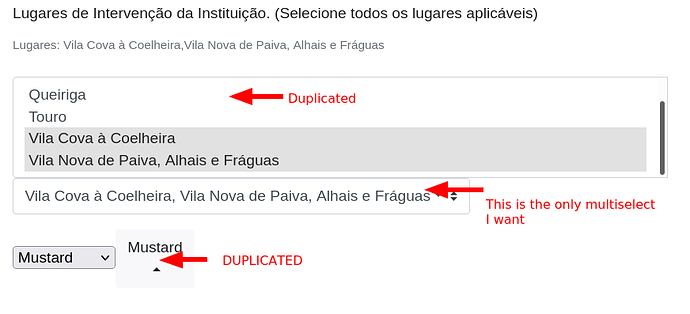
This is the result