I am not sure if i am getting it right, I replaced my App code with yours and the output does show up however i am still clueless on how to differentiate between SSR and Non SSR.
Below is the app code now.
import React, { Component } from "react";
const App=props=>{
return (
<div> Hello Meteor</div>
);
};
export default App;
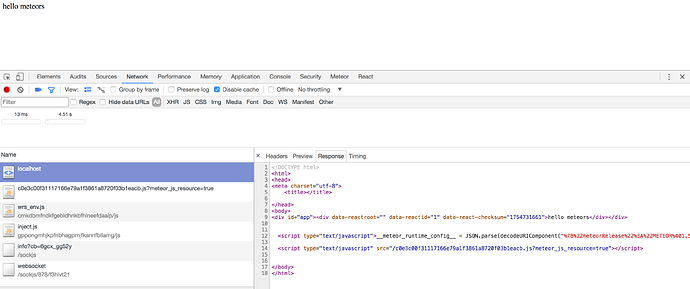
This is view source from my browser(I am unable find the div tags with “Hello meteor” inside."
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" class="__meteor-css__" href="/merged-stylesheets.css?hash=1a165863f95fc2ba4d6af1034a1380b15db31f19">
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">__meteor_runtime_config__ = JSON.parse(decodeURIComponent("%7B%22meteorRelease%22%3A%22METEOR%401.5.2%22%2C%22meteorEnv%22%3A%7B%22NODE_ENV%22%3A%22development%22%2C%22TEST_METADATA%22%3A%22%7B%7D%22%7D%2C%22PUBLIC_SETTINGS%22%3A%7B%7D%2C%22ROOT_URL%22%3A%22http%3A%2F%2Flocalhost%3A3000%2F%22%2C%22ROOT_URL_PATH_PREFIX%22%3A%22%22%2C%22appId%22%3A%229rgat59gam20n0x8d8%22%2C%22autoupdateVersion%22%3A%22202ddf54445de08982b8cf98779931084a47412b%22%2C%22autoupdateVersionRefreshable%22%3A%22a4a9cf66d392ee024d77327d9f1c694657f6c760%22%2C%22autoupdateVersionCordova%22%3A%22none%22%7D"))</script>
<script type="text/javascript" src="/packages/meteor.js?hash=6d285d84547b3dad9717a7c89c664b61b45ea3d8"></script>
<script type="text/javascript" src="/packages/meteor-base.js?hash=a4d07a6b394e56bbe6ccc773c95e7cdb3434960d"></script>
<script type="text/javascript" src="/packages/mobile-experience.js?hash=8ded3e69a3e367f321ab9a2b52e3ecdd2661a365"></script>
<script type="text/javascript" src="/packages/babel-compiler.js?hash=a9546d4e245cfe40b406e08d40bf106241f01683"></script>
<script type="text/javascript" src="/packages/ecmascript.js?hash=370a8752194bcf73be7fffa3635715d0fbf7853d"></script>
<script type="text/javascript" src="/packages/underscore.js?hash=cde485f60699ff9aced3305f70189e39c665183c"></script>
<script type="text/javascript" src="/packages/base64.js?hash=0053489bb30bb5c0e3545df151f83e41150344b0"></script>
<script type="text/javascript" src="/packages/modules-runtime.js?hash=8587d188e038b75ecd27ed2469a52b269e38fb62"></script>
<script type="text/javascript" src="/packages/modules.js?hash=1183eff6c3b5e512d28a726df498358cea4c4af5"></script>
<script type="text/javascript" src="/packages/ecmascript-runtime.js?hash=ed0d1c9624ff822ac7a673101e02acc5a1471a22"></script>
<script type="text/javascript" src="/packages/es5-shim.js?hash=c070fc7aa1536cb75430d62c9dad8eaffe2b3716"></script>
<script type="text/javascript" src="/packages/promise.js?hash=261fbb1a71d50832b0d246ec9cd24609adb1b684"></script>
<script type="text/javascript" src="/packages/babel-runtime.js?hash=cc2d676df06a96b043b84245014cdf76f7d1dbd3"></script>
<script type="text/javascript" src="/packages/ecmascript-runtime-client.js?hash=236033036aa3b0629009d2af14113e2413052567"></script>
<script type="text/javascript" src="/packages/ejson.js?hash=3af8c8d41c63ca01c1c9698a677bc5ae971ff3b2"></script>
<script type="text/javascript" src="/packages/diff-sequence.js?hash=15014d7b1e11c05111a386992e684ab1d3cc4158"></script>
<script type="text/javascript" src="/packages/geojson-utils.js?hash=e9d235fa7a29b6bcb50d7ad0b05751fa169fcc8b"></script>
<script type="text/javascript" src="/packages/id-map.js?hash=c7aea8dfa2bf46ff2ae0aa6c6cf09e36abc61d07"></script>
<script type="text/javascript" src="/packages/random.js?hash=189ef930765405ef87a31a621407fc34447b8756"></script>
<script type="text/javascript" src="/packages/mongo-id.js?hash=345d169d517353f8146292b4abd24061721f8b26"></script>
<script type="text/javascript" src="/packages/ordered-dict.js?hash=bacdd1852075630a01f7de783e5e8e8aa8541cdc"></script>
<script type="text/javascript" src="/packages/tracker.js?hash=997515fa2d5b0530ba07741da556c4b36963ef3b"></script>
<script type="text/javascript" src="/packages/minimongo.js?hash=8cd7b53507123da052698c62ae61243696868347"></script>
<script type="text/javascript" src="/packages/check.js?hash=eab389b8683d2f0b47a9d511894c2082fc6155a9"></script>
<script type="text/javascript" src="/packages/retry.js?hash=1e409617b538ff3e2b0238b15e45b3380c51a224"></script>
<script type="text/javascript" src="/packages/ddp-common.js?hash=83c6dba3051ec76b5c1cd85d39357f0f501add98"></script>
<script type="text/javascript" src="/packages/reload.js?hash=02487cd11db41d01f7837ad146e4680a9e8d2e12"></script>
<script type="text/javascript" src="/packages/ddp-client.js?hash=8b46f76bbf82e182fe81190d0eea965a685cbd77"></script>
<script type="text/javascript" src="/packages/ddp.js?hash=25dc3f428447c81620c91c4245dbc6e4f7d32fb7"></script>
<script type="text/javascript" src="/packages/ddp-server.js?hash=1beefbc7bd033ea687e7ab8fbd5694df072662af"></script>
<script type="text/javascript" src="/packages/allow-deny.js?hash=f324e5ef7b9fe0a00263085d2afee6de40daf9c3"></script>
<script type="text/javascript" src="/packages/mongo-dev-server.js?hash=ffb3e3929e33d217163e7dce36aff2c85ec727d3"></script>
<script type="text/javascript" src="/packages/insecure.js?hash=a0e5f17c280f4c7b05178d36a7ceb07cb7b086c6"></script>
<script type="text/javascript" src="/packages/mongo.js?hash=191d09671a8d33340d4acaaa8c6015f73cc58072"></script>
<script type="text/javascript" src="/packages/blaze-html-templates.js?hash=6e8335ce66460e45f00da73c7497654c5e26e236"></script>
<script type="text/javascript" src="/packages/reactive-var.js?hash=ec712fa3ae588c4a1e7017f0bb4507c725391225"></script>
<script type="text/javascript" src="/packages/standard-minifier-css.js?hash=cfe82682f4394d3ffc6335555c1f9f3f73294507"></script>
<script type="text/javascript" src="/packages/standard-minifier-js.js?hash=041bab58c8a89172eaab795deb5d96e38b64ec37"></script>
<script type="text/javascript" src="/packages/shell-server.js?hash=6ff1313e4bf7618e577eb2604a580b2ea9b7631f"></script>
<script type="text/javascript" src="/packages/autopublish.js?hash=073bd4c42d2fb6182c944501b4f30e8d17bcceb3"></script>
<script type="text/javascript" src="/packages/webapp.js?hash=266b2d6adf1a164ef9db120ea9c68d5658351399"></script>
<script type="text/javascript" src="/packages/server-render.js?hash=09fb323fe97b8f7fba1bbf83b3302edb6cb4cead"></script>
<script type="text/javascript" src="/packages/livedata.js?hash=7cf1831a60b48e304b054aee1ae0f7e38ff35d09"></script>
<script type="text/javascript" src="/packages/dynamic-import.js?hash=ed7f2688a4ba2209d8a2a7475847024ab2b87f50"></script>
<script type="text/javascript" src="/packages/hot-code-push.js?hash=2e864a0bdd0d5f686115099f8c48eb6c866b5b14"></script>
<script type="text/javascript" src="/packages/jquery.js?hash=e5fc9cebb2e37c48ddfaf76e0ab0b77cb6ce6e52"></script>
<script type="text/javascript" src="/packages/observe-sequence.js?hash=8fe58036c6ba00c458f54c360a21fd0e41fb7ee0"></script>
<script type="text/javascript" src="/packages/deps.js?hash=7313f5a2685c6c2c673c78c15c8ce86ff59ab0c9"></script>
<script type="text/javascript" src="/packages/htmljs.js?hash=1ac878018eee6c53ed1375dc7ee75fc6865666ae"></script>
<script type="text/javascript" src="/packages/blaze.js?hash=f33d3dfed63a491d24e3aa07ad66c24b5fe8c761"></script>
<script type="text/javascript" src="/packages/spacebars.js?hash=ebf9381e7fc625d41acb0df14995b7614360858a"></script>
<script type="text/javascript" src="/packages/templating-compiler.js?hash=a71883cdec50e95ca135291415990753ed6d57fc"></script>
<script type="text/javascript" src="/packages/templating-runtime.js?hash=c18de19afda6e9f0db7faf3d4382a4c953cabe18"></script>
<script type="text/javascript" src="/packages/templating.js?hash=c2cf38de06efb47f67affb2dff9320e5eef33893"></script>
<script type="text/javascript" src="/packages/launch-screen.js?hash=2f56943306c7e900ed9f4d894b87f534ebffeaeb"></script>
<script type="text/javascript" src="/packages/ui.js?hash=039c55a98376abd03d9d8cd4100895861b897643"></script>
<script type="text/javascript" src="/packages/autoupdate.js?hash=1fd9cf3472adaa6887170d88ab5ea1ddabf695fa"></script>
<script type="text/javascript" src="/packages/global-imports.js?hash=e00fccbcbee1aabaa1c38cc2f9e8470535546ab4"></script>
<script type="text/javascript" src="/app/app.js?hash=f3ff907ea75e0a393fcfd5126cda516e787cf319"></script>
</body>
</html>
I suspect that the Main.js client code is rendering and not the server in my case.
import React from 'react';
import { Meteor } from 'meteor/meteor';
import { render } from 'react-dom';
import { onPageLoad } from 'meteor/server-render';
import ReactDOM from 'react-dom';
import App from './../imports/Server.js';
Meteor.startup(()=>{
ReactDOM.render(<App/>, document.getElementById('app'));
});
Below is what i get when console.log (sink)the Main.js-Server
I20170916-21:51:59.905(5.5)? ServerSink {
I20170916-21:51:59.907(5.5)? request:
I20170916-21:51:59.908(5.5)? { browser: { name: 'chrome', major: 61, minor: 0, patch: 3163 },
I20170916-21:51:59.909(5.5)? url:
I20170916-21:51:59.910(5.5)? Url {
I20170916-21:51:59.911(5.5)? protocol: null,
I20170916-21:51:59.912(5.5)? slashes: null,
I20170916-21:51:59.912(5.5)? auth: null,
I20170916-21:51:59.913(5.5)? host: null,
I20170916-21:51:59.914(5.5)? port: null,
I20170916-21:51:59.915(5.5)? hostname: null,
I20170916-21:51:59.916(5.5)? hash: null,
I20170916-21:51:59.922(5.5)? search: '',
I20170916-21:51:59.923(5.5)? query: {},
I20170916-21:51:59.924(5.5)? pathname: '/',
I20170916-21:51:59.925(5.5)? path: '/',
I20170916-21:51:59.927(5.5)? href: '/' } },
I20170916-21:51:59.928(5.5)? arch: 'web.browser',
I20170916-21:51:59.929(5.5)? head: '',
I20170916-21:51:59.934(5.5)? body: '',
I20170916-21:51:59.935(5.5)? htmlById: { app: '<div data-reactroot="" data-reactid="1" data-react-checksum="1599214586"> Hello Meteor</div>' },
I20170916-21:51:59.936(5.5)? maybeMadeChanges: true }
I may not be getting it right