There’s an expensive render in my app that often happens needlessly because useTracker / useCursor fires a forceUpdate() where it shouldn’t.
To track down the issue, I set up a cursor manually:
const b2 = useMemo( () => (
Board.find({ _id: boardId }, { fields: { name: 1 } })
), [] )
b2.observeChanges({
added: ( id, fields ) => console.log( 'added', id, fields ),
changed: ( id, fields ) => console.log( 'changed', id, fields ),
})
I saw some weird stuff happening. When I change the name in the database, this is the DDP traffic:

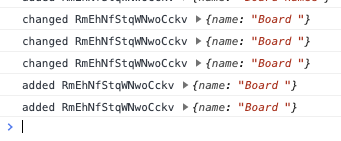
I would expect the changed observer to be called once. However, what I’m seeing in the console is three changed calls followed by two added calls:

Uhh… What??
Especially the two added calls at the end are problematic, as they are always fired, even when the field has not changed (when another field was updated).
Does anybody have an idea what’s going on here (@captainn maybe)? Has anyone encountered this issue?

