Morning everyone,
Recently, I’ve been trying to create an application with Meteor. I had already had problems with the autopublish package, but those days are over.
In my application, I’m doing well with the publications and subscriptions system by following the doc and some resources found on this forum and on stackoverflow.
Unfortunately I can’t do what I want. I’d like my template to be displayed when the subscriptions are ready but I don’t really understand how it works.
I display in the console the data I retrieve. At the beginning they are useless since the subscriptions are not ready. Then they are displayed again and I have my data. But my template helper doesn’t work. Does anyone have an idea?
Using meteor 10.x and blaze
Here is my code
"/api/qcm/qcm.js"
import { Mongo } from 'meteor/mongo';
export const DB_QCM = new Mongo.Collection('qcm');
if (Meteor.isServer) {
// This code only runs on the server
if(DB_QCM) {
console.log("DBQCM defined");
}
Meteor.publish('qcm', function() {
return DB_QCM.find();
});
}
I tried this code but not working…
"/ui/page/qcm_page/qcm_page.js"
import { Template } from "meteor/templating";
import { DB_QCM } from "../../../api/qcm/qcm.js";
let i = 0;
Template.QCM_Home.onCreated(function () {
this.subscribe('qcm');
});
Template.QCM_Home.onRendered(function () {
let qcm = {};
this.autorun(() => {
if (this.subscriptionsReady()) {
console.log('subs ready');
qcm = DB_QCM.find({}).fetch();
Template.QCM_Home.helpers({
qcms() {
return qcm[i];
}
});
}
console.log(qcm);
});
});
Template.QCM_Home.events({
'click #question': function () {
console.log('click');
i++;
console.log(i);
}
});
"the template using it"
<template name="QCM_Home">
{{> navbar}}
<div class="qcm" style="padding: 100px; size: 175px;">
{{#each qcms}} {{> training_qcm}} {{/each}}
<div class="button" id="question">
<a class="btn4" href="#">
<span>Validate</span>
</a>
</div>
</div>
</template>
Console startup

No template (I should see the list of all the questions):

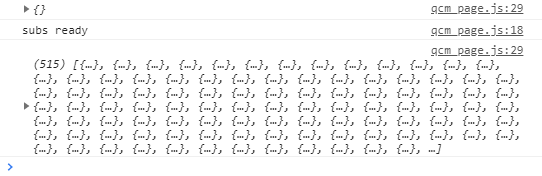
And the console output:

As you see, first my object is empty, then subs are ready and my object is filled. But no template
Nico
