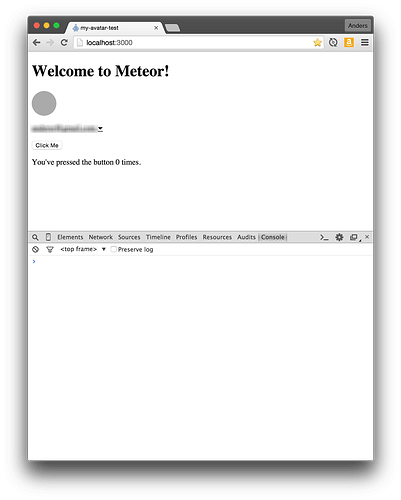
I want to display the avatar for the current user. I am using the “utilities:avatar” package to do this. However, all I get is a blank gray image.
I am using the default options to display the avatar:
<p>{{> avatar user=this shape="circle"}}</p>
I created a test app to debug this. The app is posted at: https://github.com/andersr/meteor-avatar-test
I am able to sign in to the app, but no avatar or any of the fallbacks are displaying.
Any suggestions re. what the problem might be would be very much appreciated!
Packages installed
⚡ meteor list
accounts-password 1.1.1 Password support for accounts
accounts-ui 1.1.5 Simple templates to add login widgets to an app
autopublish 1.0.3 Publish the entire database to all clients
insecure 1.0.3 Allow all database writes by default
meteor-platform 1.2.2 Include a standard set of Meteor packages in your app
utilities:avatar 0.7.12 Consolidated user avatar template (twitter, facebook, gravatar, etc.)