I have made two versions of the classic leaderboard example.
One is monolithic with two files at the project root folder: leaderboard.coffee and leaderboard.jade.
I managed to make it work as expected.
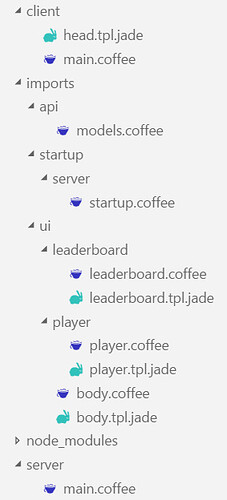
Then, I made a second version trying to follow the modular app structure advocated in the Meteor guide, using imports and exports declaration. As a result the file structure of this version is the following:
I have problems debugging this second version because neither VSCode Chrome Debugger Extensions nor the VSCode built-in node debugger manage to recognized breakpoints.
I just realized that with this second version the source maps files:
- .meteor/local/build/programs/server/app/app.js.map
- .meteor/local/build/programs/web.browser/app/app.js.map
that were generated during the build of the monolithic version, are not generated by the modular version.
Is this a well-known issue? Is there a workaround?