People are talking about JS fatigue these days. I believe styling is a big part of the problem today, especially with React.
The fact is that there are about 10 (or more) different perfectly valid choices to handle styling. Take a look at this article: Styling React on survivejs
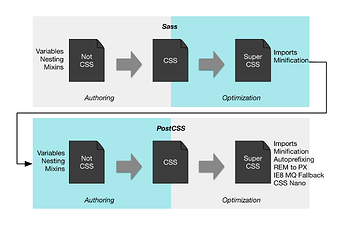
Here’s my favorite picture. CSS was supposed to make styling easy but now I could probably do a PhD just studying CSS:
So here are some of the options – Methodologies: OOCSS, SMACS, BEM. Pre/post-processors: Less, Sass, Stylus, PostCSS, cssnext. BUT you could also use inline styles with React, or Radium, react-style, JSS, react-inline, jsxstyle, AND/OR finally ‘css modules’. (comparison table of React styling options)
But of course, if you don’t want to start from scratch, you should probably pick some kind of a starter framework, like Bootstrap (3 or 4?), or Semantic UI. Material-UI or Materialize? Or maybe PureCSS? Foundation? Polymer?
Also, there are lots of React wrappers of some popular CSS libraries, for example React-Bootstrap and react-semantify (not to be confused with react-semantic-ui!) But I’m not sure these wrappers add much value, in fact I wonder if they just confuse me even more.
What are your thoughts, and what are you using, or planning to use on your next project? cssnext looks cool and promising, but frankly I’m overwhelmed with it all, I want to say ‘fuck it’ and make my websites look like craigslist ![]()