Hi Guys,
Just wondering is it possible to style the thumbnail that appears after you select an image? Id like to move it to the right and eventually add a reset button to delete the thumbnail.
If thats not possible can anyone suggest a good way of storing images with form data.
Thanks.
Hi, I have a simple package you can take a look at it:
https://atmospherejs.com/cosio55/autoform-cloudinary
Literally couldn’t have been a better person to reply to my query!
i am using exactly your package and its absolutely the easiest image upload package ive tested.
Well done for developing it and much appreciated.
The only problem im having is trying to change the appearance.
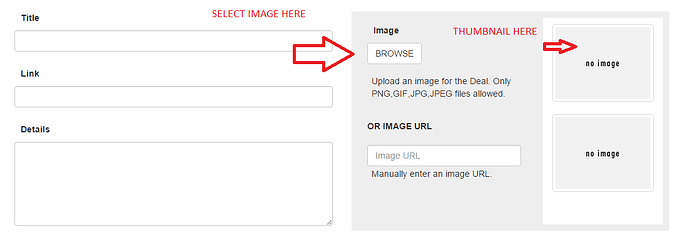
For example i have a form where i would like the thumbnail to appear like this
Ok, so I think this is more a matter of styling the form that the plugin generates, because changing the whole package just for this specific implementation wouldn’t be so efficient. :s
Yes exactly but i’m a complete novice and have no idea where to find the files to edit. If you could tell me where the files are im sure i could figure it out.
I had another package that separated the elements and allowed you to place a thumbnail, browse and cancel buttons wherever you liked. This was with MEAN.js. problem i had with it was uploading the files. Now that i have your plugin i have the opposite problem. The uploading is easy but the styling i cant figure out.