Hi,
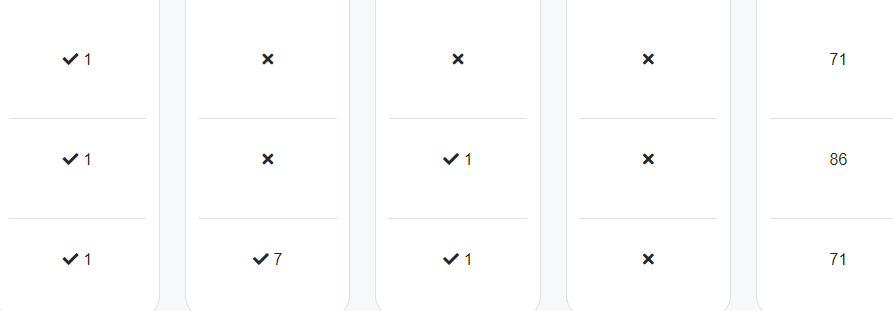
I need to display the values of a session object inside a table’s cells so that each row of the table cells represent each one of the object’s field Plan(see screenshot table cells
 ). The values are displayed correctly but the way I have written the code in html is that I load the object multiple times in order to display the values and as a result I notice a delay since it is returned 4 times for each column!
). The values are displayed correctly but the way I have written the code in html is that I load the object multiple times in order to display the values and as a result I notice a delay since it is returned 4 times for each column!html code
<div class="gr-3 gr-12@tablet gr-12@mobile gr-12@mobile">
<div class="featurecol">
<div class="titlerow">
<div class="package1">
<p>Product 1
<br>
</p>
</div>
</div>
{{ #each Plans }}
<div class="featuretablerow">
<div><i class="fas fa-check"></i> {{ this.Plan.[0]}}</div>
</div>
{{/each}}
</div>
</div>
<div class="gr-3 gr-12@tablet gr-12@mobile gr-12@mobile">
<div class="featurecol">
<div class="titlerow">
<div class="package2">
<p>Product 2
<br>
</p>
</div>
</div>
{{ #each Plans }}
<div class="featuretablerow">
{{#if isNonZeroTx }}
<div><i class="fas fa-check"></i> {{this.Plan.[1]}}</div>
{{else}}
<div><i class="fas fa-times"></i></div>
{{/if}}
</div>
{{/each}}
</div>
</div>
<div class="gr-3 gr-12@tablet gr-12@mobile gr-12@mobile">
<div class="featurecol">
<div class="titlerow">
<div class="package3">
<p>Product 3
<br>
</p>
</div>
</div>
{{ #each Plans }}
<div class="featuretablerow">
{{#if isNonZeroBs}}
<div><i class="fas fa-check"></i> {{ this.Plan.[2] }}</div>
{{else}}
<div><i class="fas fa-times"></i></div>
{{/if}}
</div>
{{/each}}
</div>
</div>
<div class="gr-3 gr-12@tablet gr-12@mobile gr-12@mobile">
<div class="featurecol">
<div class="titlerow">
<div class="package4">
<p>Product 4
<br>
</p>
</div>
</div>
{{ #each Plans }}
<div class="featuretablerow">
{{#if isNonZeroCs}}
<div><i class="fas fa-check"></i> {{ this.Plan.[3] }}</div>
{{else}}
<div><i class="fas fa-times"></i></div>
{{/if}}
</div>
{{/each}}
</div>
</div>
<div class="gr-3 gr-12@tablet gr-12@mobile gr-12@mobile">
<div class="featurecol">
<div class="titlerow">
<div class="package5">
<p>Price
<br>
<span class="texttype__tiny">euros</span>
</p>
</div>
</div>
{{ #each Plans }}
<div class="featuretablerow">
<div>{{ this.price }}</div>
</div>
{{/each}}
</div>
</div>
Template.stepFour.helpers({
Plans(){
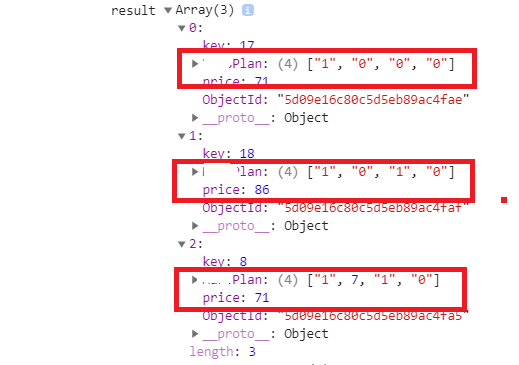
console.log('result',Session.get("Plans"))
return Session.get("Plans")
},
I have tried multiple ways but could not find out the correct so that they are displayed properly, any suggestions please?