Would love to see a PR to the testing guide to fix this!
That’s exactly the reason why I held off doing chimp testing on my boilerplate code.
Let’s say I’m writing a unit test for a Blaze component based on the section A Simple Unit Test in the guide, using the withRenderedTemplate() helper from the test-helpers.js provided in that section.
Let’s also say my component has some internal state that I want to write an assertion against (the example test only shows how to write assertions against the rendered DOM result).
In other words, I’m trying to get a hold of the component’s state (or at least its Template instance) from the callback inside the withRenderedTemplate() helper.
I tried multiple different ways, including passing a callback that is called (using this.autorun()) whenever the internal state that I want to observe has changed.
For the sake of staying close to the example, let’s imagine I want to write a test in which I assert that onEditingChange() is actually called. So I want to trigger the 'focus event on the <input> and then ensure the callback is called.
How would I accomplish that?
EDIT: Here’s some code for what I am trying to accomplish:
it('calls onEditingChange when input is focused', function (done) {
const todo = Factory.build('todo');
const data = {
todo,
editing: true,
onEditingChange: (state) => {
// ensure `onEditingChange` is called
chai.assert.equal(state, true);
done();
},
};
withRenderedTemplate('Todos_item', data, el => {
// find input and place focus on it
$(el).find('input[type=text]').focus();
});
});
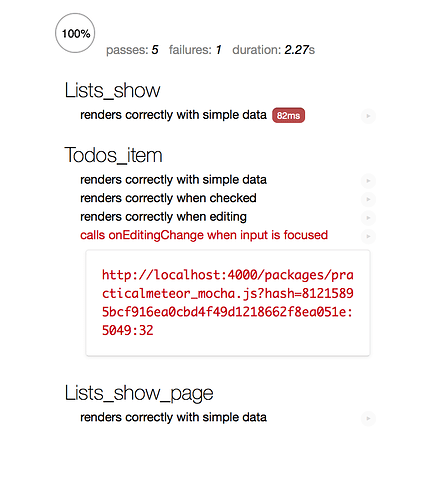
And the result:
That looks conceptually pretty good. It’s not clear to me what’s going wrong. Is the callback ever called? Does this line of code run when you do $(..).focus()?
I cannot run tests in CircleCI because the package dispatch:mocha-phantomjs recommended in the guide is throwingerrors when I try to run them:
? MochaRunner.runServerTests: Starting server side tests with run id Q67uyntpZBJ4izAkC
I20160603-00:03:15.383(2)? ClientServerReporter.constructor: Missing reporter to run tests. Use MochaRunner.setReporter(reporter) to set one.
I20160603-00:03:15.383(2)?
I20160603-00:03:15.383(2)? phantomjs://code/phantomjsScript.js:15 in onError
I20160603-00:03:15.384(2)? http://localhost:3000/packages/dispatch_mocha-phantomjs.js?hash=019974c286d86870150433903c12317cf464f435: 258
I20160603-00:03:15.384(2)?
I20160603-00:03:15.384(2)? phantomjs://code/phantomjsScript.js:17
I20160603-00:03:15.529(2)? All client and server tests finished!
I’ve seen that there are some tickets in github, but I want to ask: Has anybody solved that?
EDIT:
I also get this error when removing practicalmeteor:mocha
meteor test --once --driver-package dispatch:mocha-phantomjs returned exit code 130
Thanks for the response @tmeasday.
Actually, this is not the real test I am having trouble with. I just adapted the example from the guide to something that I thought was equivalent. I have gotten a similar test to work.
The one I haven’t gotten to work relies on a callback that takes longer to trigger than .focus() (i.e. there’s a network request involved). My guess about why it won’t work is that the withRenderedTemplate() helper uses the callback in a synchronous manner, and does ends up removing the rendered view before the callback returns.
I guess I’ll just have to try and rewrite that helper to support asynchronous callbacks as well…
And publish it as a package? Would love to remove that custom code from Todos!
@tmeasday great idea! My first thought when I saw the helper in this article was “why isn’t there a package with some premade helpers for this?”
@tmeasday Maybe you can help me with this:
I have a Blaze component and I’m testing it as described in this article, using the withRenderedTemplate helper.
Let’s say I want to write a test for a method I’ve attached to the template instance (in Template.name.onCreated). I can’t for the life of me figure out how to get hold of the Template instance that was rendered.
As it is, the helper calls the callback only with the DOM element that the template was rendered into, but not the instance. I’ve spent an hour reading the docs and trying different things, but I can’t seem to get the template instance from either the el or Blaze.renderWithData.
What am I missing here?
const view = Blaze.renderWithData(...);
const templateInstance = view.templateInstance();
@Sanjo I tried that. I’m getting TypeError: view.templateInstance is not a function.
I’m using Meteor v1.3.3.
Hmm, probably the result of renderWithData is the data view rather than the template.
Maybe you could try something like:
const parentView = View.With(data, function() {});
const templateView = Blaze.render(template, ..., parentView);
You might have to play around with it (and there’s probably a better way to do it!)
Probably a good thing to include in the helper lib 
Is it possible to use “mocha --grep” in meteor test cli? It is so useful for TDD
Hi guys, I feel like I am incredibly late to the party here so sorry for raising this from the depths but…
I am unable to work out how to set a Reactive Var in a Mocha Unit test for Blaze.
Use case:
I want to test that my “Edit” and “Delete” buttons are appearing when I click an “Edit My Cases” button (button#editAllCases), which uses a Reactive Var to determine the state.
Relevant View Code:
[....]
Template.Cases.onCreated(function() {
this.editModeCases = new ReactiveVar(false);
Meteor.subscribe('cases');
});
Template.Cases.events({
'click #editAllCases, click #cancelEditMode'(event, template) {
event.preventDefault();
template.editModeCases.set(!template.editModeCases.get());
},
[...]
Expected behaviour:
I can set the Reactive Var directly in my mocha unit test to test the Blaze View.
Actual behaviour:
No clear way to set Reactive Vars so they are recognised by the withRenderedTemplate function.
Attempted solutions:
- Putting this in a
beforeclause
describe('Cases', function() {
before(function() {
resetDatabase();
Template.Cases.onCreated(function() {
this.editModeCases = new ReactiveVar(false);
});
});
[...]
- Setting the
dataparameter ofwithRenderedTemplateas the Reactive Var name (I didn’t think this would work but got to the point of trying anything
it('click Edit it can delete entries', function () {
let data = {
editModeCases: () => true,
};
withRenderedTemplate('Cases', data, el => {
expect($(el).context.innerText).to.include("Exit Edit Mode")
expect($(el).context.innerText).to.include("Edit")
expect($(el).context.innerHTML).to.include("Delete")
});
});
NB: The actual functionality works, its just the test that I can’t figure out…
Happy to provide further code / repo if it helps, but thought it might be unnecessary at this point…
I think this kind of test case is kind of hard to write in general, and is why I think you see a movement (esp in React) to separate presentation from state (see “stateless functional components” in React and the “withState” recompose higher order component).
So if you were following that movement you’d split your “stateful” CasesWithState from Cases (which took editMode and onSetEditMode as arguments), and write your tests against Cases.
A simpler approach is just to synthetically click the edit button in your test case.
There’s not really a good way to actually mess directly with the ReactiveVar, unless you write your code to allow it, which seems a bit of a bad idea.
Thanks for the rapid reply.
In that case, I will write a Chimp test as a workaround for now to provide coverage, though that is a resource heavy way of testing such simple functionality.
Very interested about what you wrote regarding separating presentation and state - will look further into this. React is on my (long!) list of things to learn.
Hi guys,
I am having problems getting mocha to work with XML on CirclCi. It seems like practicalmeteor/mocha and dispatch:mocha are both having problems genererating XML files.
Does anyone have a solution?
Here are the details as an extra topic HOW to run mocha unit-tests on CircleCi and output XML?.
Do you have configure Karma using Meteor + Angular2 with typescript, I have some issues trying to configure it,any help!!!
This guide is obsolete, doesn’t work for Meteor 1.6.1 anymore, would be nice to update it to use meteortesting:mocha instead of practicalmeteor:mocha.
- Meteor 1.6.1 - Practical Mocha invalid reporter "[object Object]"
- https://github.com/meteor/meteor/blob/devel/History.md#v161-2018-01-19
One notable example is the practicalmeteor:mocha package. If you have been using this test-driver package, we strongly recommend switching to meteortesting:mocha instead.
Another option (might be easier) is to use the cult of coder meteor mocha version. The previous meteor/mocha integration broke due to the update of coffee script.