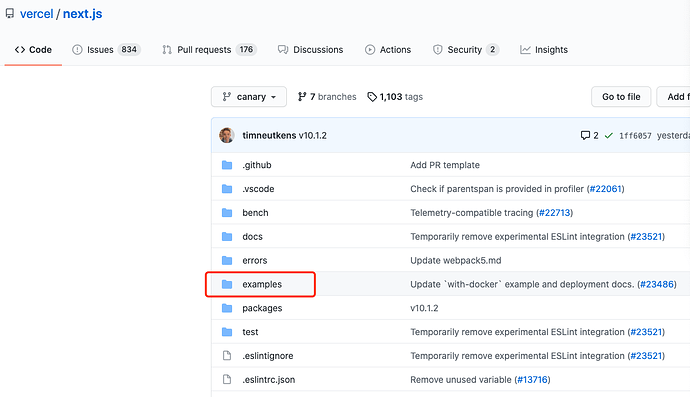
If you have known about NextJS, you will know that there are dozens of examples of various kinds, which greatly reduce the difficulty of getting started. By referring to these examples, you can learn and understand the best use methods.
Given that MeteorJS has the potential for more complex integration of various frameworks than NextJS, it is suggested to add a variety of examples:
Urgently needed, such as:
meteor+apollo+ssr+code split
meteor+svelte
...
Developers, or people familiar with Meteor, can make examples quickly and in very little time, rather than relying on the immature examples shared by the community, which should be integrated into the official code and kept up to date
It would take a long time for people who are not familiar with it,
A simple SSR, for example, is enough to deter many, although the official guidelines are documented, without a single example
Integrating the code splitting examples in Meteor is far from the clearest solution, whereas in NextJS, it is so simple
Like this
import dynamic from 'next/dynamic'
const DynamicComponent = dynamic(() => import('.. /components/hello'))
In Meteor, I don’t know how to use it. From the community discussion, I see that to put a component in React useState, It works, but it feels a bit complicated, and I’ve always suspected that this is not the right way to use it