UPDATED: New Observable based Meteor API release! No need to wrap manually.
Check 🎤 New Observable based Meteor API (beta) release!
Continued for Reactive Programming (RxJS 5 Observable) and Redux (Store, Saga) in Angular2-Meteor, if you haven’t read, check it to see how to let Meteor part to return Observable.
This article just shows the tools that you can use for ngrx (Redux) and let you know existing possibilities.
First option:
Install these two:
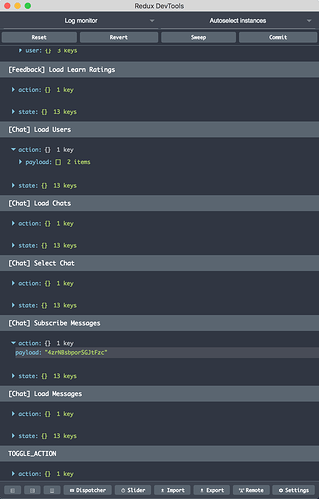
@ngrx/store-devtools
@ngrx/store-log-monitor
The installation steps are quite easy, just follow steps in the ReadMe file on the github.
Once you installed them, you can use the @ngrx/store-log-monitor’s built-in panel to track your store state & actions.
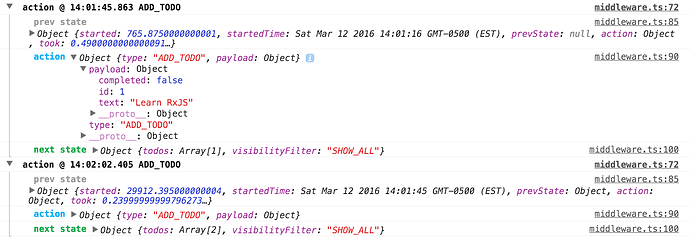
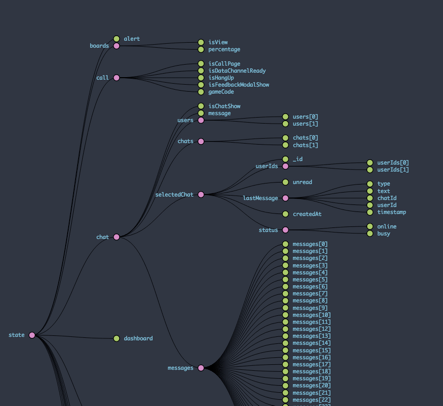
Also, you can take advantage of Chrome extension Redux DevTools. (No more setup steps need)

Second option:
You can use ngrx-store-logger which shows in the browser console: