TRAM: Typescript-React-Asteroid-Meteor
Check it out: GitHub - Falieson/TRAM: Typescript+React+Asteroid+Meteor project starter (example) (26 commits now)
what I have proven is:
create-react-app (typescript version and then ejected)
logging in from the client via asteroid (a ddp client)
meteor 1.6-beta.18 on the server
typescript on the client
How? Not even that hard…
- I started with GitHub - juliancwirko/react-redux-webpack-meteor: React demo app with Webpack, Redux and Meteor as a backend only
- Upgraded server/meteor to 1.6-beta.18
- moved client/ to .trash/client
- create-react-app client --scripts-version=react-scripts-ts
- a little code tweaking to reproduce logging in functionality from @juliancwirko 's app in the new CRA client/
Track my repo as I migrate GitHub - Falieson/react-typescript-meteor into it.
Final product:
– frontend: react (community standard)
---- webpack 2
---- PostCSS
---- typescript (meteor community is lacking in typings)
---- local npm module development
---- independence from Meteor
– testing
---- jest testing on client/
---- chimp testing on server/ (meteor pub/sub/methods/logic etc)
---- single command to run all testing
---- more testing as I figure it out
I’ve used @jedwards Crater for a couple months, and before that reactivestack’s webpack integration, and the concept is similar but I think this is a more stream lined way of attacking the same issue.
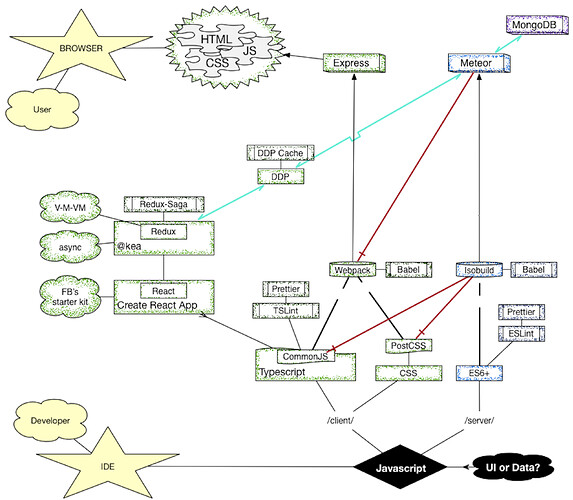
Here’s a diagram explaining it: