A new release (v1.3.1) of tunguska:reactive-aggregate has just been published, which fixes an edge case with circular references, thanks to a PR by @realhandy ![]() .
.
Thanks Rob, great work!
Would be nice to see some form of aggregation in core.
Yeah, reactive aggressions should be part of meteor core, I think this package would make an excellent addition to meteor.
I am working on a project with aggregation pipelines all over the place.
I have a data table react-component/backend-factory that just takes a few parameters like the Mongo Collection and a SimpleSchema that defines the fields to display and an optional middle-part for the aggregation pipeline that filters and sorts the data.
import {Meteor} from 'meteor/meteor'
import {Mongo} from 'meteor/mongo'
import {ValidatedMethod} from 'meteor/mdg:validated-method'
import SimpleSchema from 'simpl-schema'
import createAutoDataTableBackend from '/imports/ui/AutoTable/createAutoDataTableBackend'
export Test = new Mongo.Collection 'test'
testSchema = new SimpleSchema
_id:
type: String
optional: true
uniforms: -> null
name: String
a: Number
b: Number
listSchema = new SimpleSchema
_id:
type: String
optional: true
uniforms: -> null
name: String
sum: Number
pipeline = [
$project:
_id: 1
name: 1
sum: $add: ['$a', '$b']
]
export props = createAutoDataTableBackend
viewTableRole: 'user'
editRole: 'user'
sourceName: 'testList'
sourceSchema: testSchema
listSchema: listSchema
formSchema: testSchema
collection: Test
usePubSub: true
useAggregation: true
pipelineMiddle: pipeline
canEdit: true
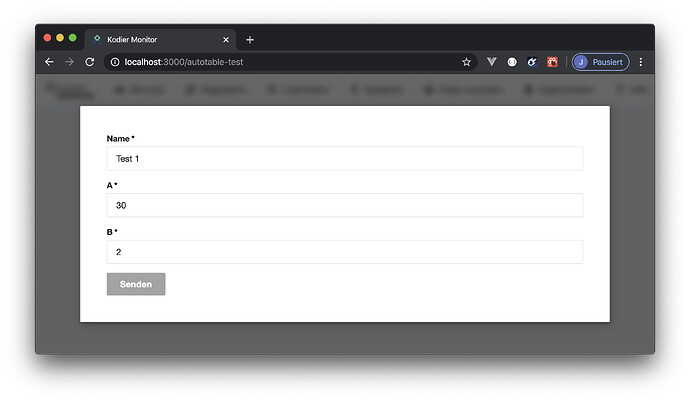
canAdd: true
canDelete: true
canSearch: true
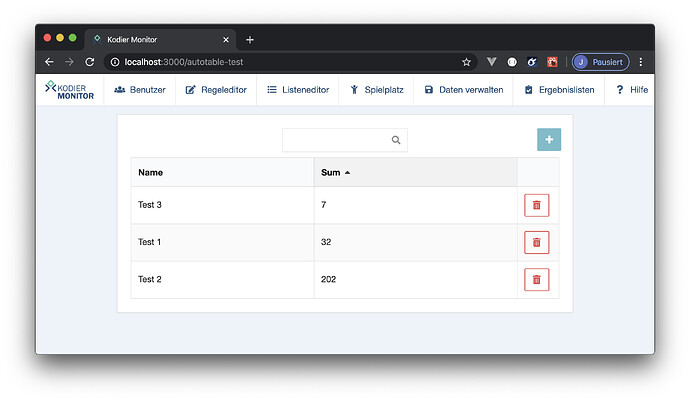
And then I take those props and feed them into just one react-component and get this:
And the sorting and search string works real time on the sum and that happens in mongo with all the data in the collection. If we had more table rows we would also get pagination.
In my project I have a couple of tables with several calculated values and it works fine with 10k entries.
ReactiveAggregate FTW