Hi again,
This is a nice post, well done.
So, I’m the co-founder of a company that develops integrated learning systems for schools. Gamification is a large part of our software. One of the things we handle is the delivery of syllabus that varies in complexity.
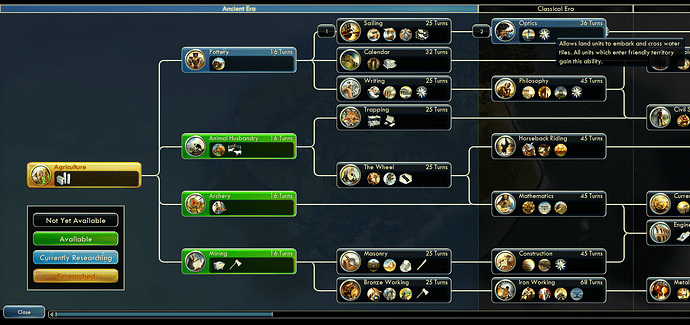
Personally, my favourite way to deliver content of varying complexity, that needs previous understanding, is through the idea of “research trees”. A research tree is what you usually see in games, where over time, you get better abilities by researching stuff. See the image attached. Something like that.
We’ve explored a self-paced “research-tree” styled learning method wherein students can themselves determine how much they know, and what comes after their current level of understanding.
What do you guys think of delivering the tutorials like this? There can be three “divisions” - beginner, intermediate, advanced (“Eras” in the image above). The community decides what topic goes where, MDG validates. Each division can have a “learning outcome”. We can say that if someone has gone through all the “beginner” articles, they will be able to make a simple TODO App.
For instance, installing Meteor can go under “Beginner”; handling DNS, working with Redux can go under “Intermediate”. So on and so forth. There can also be further sub-classifications (or tags) like “UI”, “Security”, “Database”, etc…
There can be different “branches” (“Mining” in the image above), separating into “nodes” (“Masonry” and “Bronze Working” in the image above). For example, the branch “UI” could separate into “React”, “Blaze” and “Angular”. The “node” React could then itself separate further - each topic followed by another advanced topic.
Each topic will be linked to it’s own page where there will be a tutorial.
When you read through this you may think that this is obtuse, but once it is done, a visitor can see graphically - get a bird’s eye view - of what needs to be learnt.
PS: We can mock this up real easy using D3 - Collapsible Tree · GitHub. This is easy to do.
All this is trivial with a research-tree.