Hi,
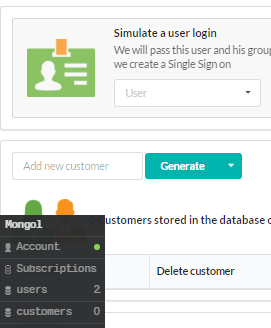
As you can see I have no customers in my collection.

So why does this code not work?
Template.OEMPartner.helpers({
customers() {
return Customers.find({}, { sort: { checked: -1 } });
},
{{#unless customers}}
<div class="ui icon message">
<img class="icon" src="images/customers.png">
<div class="content">
<div class="header">
No customers
</div>
<li>You have no customers in your shop.</li>
<li>Let's insert some by hand, in the add new customer box above </li>
<li>Or press the blue arrow, next to the generate button, to insert some dummy customers for our Fictive SaaS environment </li>
</div>
</div>
{{else}}
<h4>
<img class="icon" src="images/customers.png">
{{NrCustomers}} Customers stored in the database of our fictive SaaS platform </h4>
<table class="ui celled striped table">
<thead>
<tr>
<th>Customer</th>
<th>Delete customer</th>
<th>Generate Stream</th>
</tr>
</thead>
<tbody>
{{#each customers}} {{> customer}} {{/each}}
</tbody>
</table>
{{/unless}}