aadams
August 16, 2017, 4:33pm
1
I’m on Meteor 1.5.1. I installed faker like so: $ meteor npm install --save faker.
In my package.json file, the faker lib is at version: 4.1.0
I import faker within Meteor’s server-side code like so:
import faker from 'faker';
class Test {
constructor() {
this.streetName = faker.address.streetName(); // => faker is = false here
}
}
When I debug server-side node, the faker object is just false.
Any attempt to access sub-object, like address, are of course just undefined.
Inside my <project-name>/node_modules directory, I can see the faker lib is present:
What am I doing wrong?
The faker lib:
My issue in github:
Weird. My testing repo uses faker, and I didn’t have any problems with it. You can take a look at the code and see if we do anything different:https://github.com/Herteby/testing/blob/master/common/collection.js
1 Like
I import this way: import * as faker from 'faker/locale/de';
1 Like
aadams
August 16, 2017, 5:56pm
4
Thanks @herteby & @softwarerero
Importing like this:
import * as faker from 'faker/locale/de';
Did no good. the faker object is still false.
aadams
August 17, 2017, 5:04pm
5
I ended up using the Casual lib for generated data. Works fine.
theara
February 5, 2018, 2:48pm
6
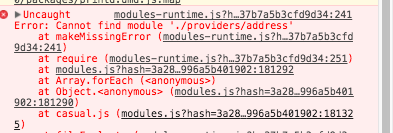
I get error (bae on Vue)
import casual from 'casual'
smeijer
November 16, 2018, 11:42am
7
Casual doesn’t work in the browser.
Somehow, I’m also getting errors on importing faker. It works fine in Storybook, but when importing in meteor, server side, I always get that faker is undefined.
1 Like
I no longer use faker but my original import line was:import * as faker from 'faker';
I could then use faker.whatever in my code