I have some projekt that is almost finished, they are made with blaze. I here alot about Virtual DOM, is it posible to use it with blaze?
It may change in the future, as there’s advanced project to make Blaze working with Vue and it’s virtual DOM under the hood, since both frameworks have a lot of similarities. It works even currently as a prove of concept, but I wouldn’t go for it n production.
As for Blaze+virtual DOM it’s a no go, since for the framework to use virtual DOM it would have to be rewritten from scratch.
If your project isn’t large enough, stick with BlazeJS and forget about the Virtual DOM. For large projects, think about using VD based VueJS, ReactJS, Preact…etc
Virtual DOM is remedial measure for components that can’t track what needs to change in DOM if it reflect some data or logic variable from js. It also means that you can forget about just plugging in basic javascript into your front end or getting usefull error logs in consoles (I am serius bout this particularly with vue).
I hope there will come a package or a blaze update with virtual DOM (if it is possible)
The thing is MDG switched to React and gave Blaze over to the community. Since then there hasn’t been much progress in Blaze I think. I would highly recommend Vue though, if you have the time. Not only is it more performant than even React, I think it’s just as easy to learn as Blaze (especially if you’re coming from Blaze). It’s not just about performance, it also has some very convenient features like component state, two-way data bindings, passing data from child to parent, and being able to write CSS in your component files, which becomes scoped to that component. And with Vue you can entirely get rid of jQuery.
(component == template)
Mindspace on youtube has an excellent tutorial.
Virtual DOM is a implementation detail. Do you have some issues with blaze or why do you want “virtual dom”?
I dont have problems with Blaze (have still not released any app/web service ) but I hear that frameworks with virtual DOM have better performance.
If you’re needing thousands of DOM updates a second it’s reasonable to be concerned. For most of us mere mortals doing a handful per second (or minute) it’s no big deal (IMO).
How much slower is blaze though anyway? You would think polling would be slower than reactivity.
The work on the Blaze end is done. What’s more, even the work on Vue end is more or less ready as a pull request. What’s missing is an OK from core Vue team to implement this PR as it requires some changes in how Vue is being developed.
Once this is done though, Blaze would be working with Vue under the hood, getting access to most of Vue fancy features.
I still prever pure Vue though, and if Blaze at all, then only with manuel:viewmodel package.
Could you share the link to the repo?
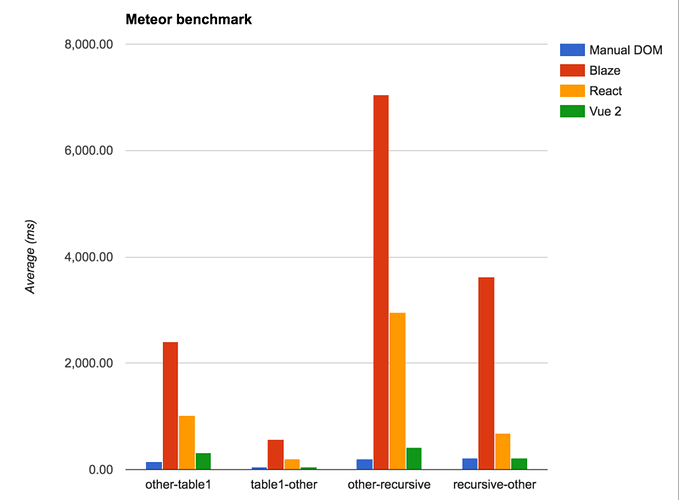
I found it then, it’s published although I don’t think necesserily by mitar or akryum. The test it looked to me as if was entirely based upon starting and destroying DOM rather than benchmarking supposed Blaze strength in updating DOM, or other values. If such benchmark exists it should totally be posted on the thread that has blaze v2 as vue engine.
@janat08, no, benchmark linked above does update measures updating DOM.
In fact, it seems Blaze is very slow attaching (and cleaning up!) event handlers. Blaze Components is a bit better because it attaches them directly on the DOM elements (instead of delegated event handlers Blaze is using).
You can see benchmark code here: https://github.com/mitar/meteor-blaze-benchmark
So as far as tracker goes whatever the reason virtual DOM is faster at any rate even DOM events aside as no better or ideal implementation of tracker will overtake virtual DOM?