OK so the last few days in the lead up to xmas I’ve been playing around very briefly with the new server-side compilation in an existing mid v2-to-v3 transition Vue 2.7 project, and a separate fresh React project. Firstly, hats off to Jorgen Vatle for maintaining this (and Akryum before).
The old Vue 2.7 project…
The transitionary Vue project’s client side was an apparent success (minus the missing main.html import, turns out I needed to add static-html which I didn’t have before, but I had removed a lot of old plugins earlier so I probably removed something similar).
The server was a bit harder to get working thanks to some opaque error messages about “path” being undefined, turned out there was some sort of dodgy import somewhere in the server-side import tree; I just had to go through import by import and luckily found one early on that probably failed thanks to the http package; it was for an old dormant feature so it was as simple as commenting out that import and everything works server side.
So far so good!
The new React project…
Now for the fresh React project, server was working fine (after fixing some minor issues and ignoring a stub warning) but not so much for the client side, which comes up with an error about using useRef outside of the usual rules of hooks, but helpfully suggests the problem is duplicated React imports, which the Meteor Vite readme doesn’t mention directly but it does cover a bunch of stuff you should follow first which I glossed over by accident…
Anyway, it was working in the end.
Adding Vitest…
Well, this doesn’t seem to work in either project’s case. I think it’d be probably better to make a Meteor driver for vitest anyway, like Mocha. I suspect the benefits of HMR might be lost that way, but an issue with just using Mocha at the moment is that it doesn’t share the same build environment as Vite. So if your server’s built with vite-specific config that Meteor doesn’t support, your Mocha tests will fail. Like for example if you used the gleam vite plugin…
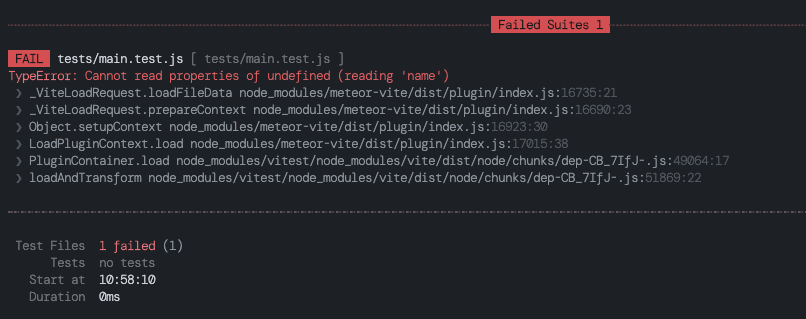
Anyway, here’s the error I get, it’s pretty deep in the Vite world.
I’m guessing the problem comes from here:
if (environment.name === 'server') {
arch.manifestFile = 'os.json';
arch.programsDir = 'server';
}
(and there’s another location where environment.name gets checked)
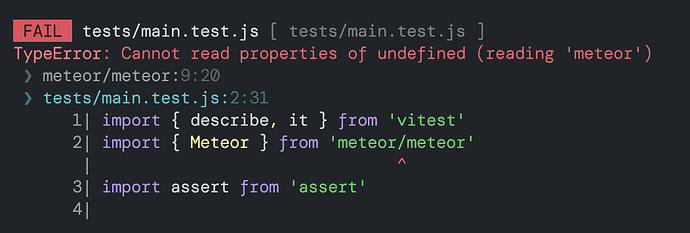
Making that snippet into environment?.name and treating everything as server environment by default, I can progress to a new kind of error message that looks like this:
I need to learn more about Vite, Vitest, and testing drivers to know where to go from here, I’m a bit over my head!
At least the failures looks pretty though!
From what I can tell though the best course of action available (for me) with Vue at the moment is:
- Use Vite to build clients
- Use Vite to build servers, but keep all the code you want to test as standard Meteor so it’s compatible with the Mocha test driver (e.g. avoid having Vue components in your test tree)
- Use E2E testing with Playwright or something that doesn’t need to know about your Meteor build system for the UI (but that brings in some extra challenges with wiping and reseeding the database)
(I’m using Tanstack Query for running method calls so I don’t have any issues relating to vue-meteor-tracker anymore)
And then for React, I guess you have to consider how much more complex your Vite config will be thanks to react-meteor-data, and historically React support has been relatively more smooth for Meteor’s default build system.
![]()