So kinda what virtual-dom is doing while diffing DOM nodes? If the node is already there, Vue reuse it. And it has a static DOM tree hoisting system to exclude static parts from the diffing.
Not sure, Blaze does (or at least is supposed to, memory fails me) the diff-ing at the source data level. VirtualDOM and IncrementalDOM both do DOM-diffing (albeit with optimizations, like ignoring static parts). I didn’t dive into either, so don’t know how they affect the DOM itself. Blaze affects the smallest element in DOM (the actual node content).
@ramez, don’t worry, Vue is much faster than React. Take a look at the github issue referenced to see performance comparisons.
While you’re there, have a look at the Vue 2.0 feature-set, I think you’ll be impressed.
Vue has a tree of VNodes. If a part change, the tree is diffed against the old tree and only the smallest DOM differences are applied to the document, so it results in similar minimal DOM manipulations to what Blaze does. Vue actual VNode tree diffing part is very efficient.
Anyway, in practice, Vue outperforms Blaze by a significant margin.
I buy that, the diff-ing algorithm of data was buggy. We made a PR with (admittedly a hack-like) change and saw a boost. So Vue in essence implements better diffing, which is NOT Tracker-dependent.
True, and you can see in the PoC that you can define reactive data that is not using Tracker.
So basically is this intended to be Blaze - meaning it will function exactly the same as Blaze - just based upon Vue as the foundation?
Does this mean it would have all Blaze features in addition to the normal Vue features?
Thanks @laosb and @aadams for starting this
Didn’t take a deep dive into VueJS until now, and I like it.
This example really sold me:
https://vuejs.org/examples/svg.html
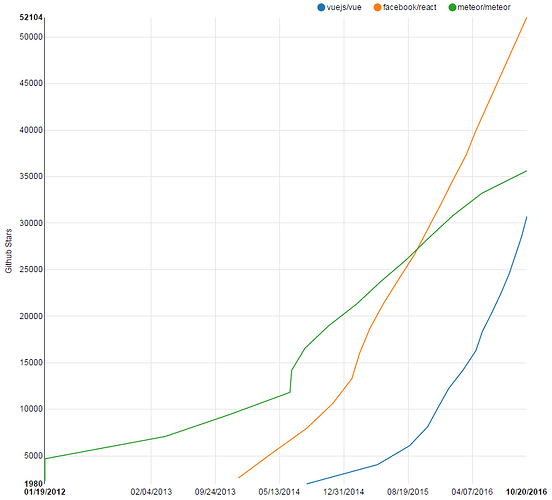
The usage stats are very healthy:
We definitely need to work with a known UI framework like React and Angular. So it makes sense to adopt it if it’s the leading HTML template UI. It also has webpack integration too!
Now, why should we bother sticking with Blaze syntax? Let’s have a migration path (it can be a slow process). Note: I do have a large app in production, so it goes against my grain, but it seems like a future-proof strategy. We can even think about automated convertors to do some of the work.
Indeed - really nice!
What we are doing IS a migration path – a phase one if you like.
Indeed. And they have all-star devs working on Vue full time that are concerned with small things like developer api experience.
I too have a large application in production. Afaik @akryum is working on prototypes for a seamless migration to Vue 2.0 with a nice Blaze API. Once we’ve migrated our Blaze apps over, then the option of moving to Vue altogether becomes more feasible.
For compatibility with existing Meteor projects would be the biggest reason - especially if it’s going to be designed as a extension/new version of Blaze.
Just to clarify, personally I’m still against doing this but it does make sense to me - if we can have a high backcompat then this is acceptable, but maybe not the best solution.
@sashko, I believe adding now to the meteor guide how to use vue.js may be a great thing. Especially if it’s publicized well. It will bring over vuejs developers look for a platform, not to mention Apollo integration
Will existent blaze’s projects like aldeed/meteor-autoform work with this “Blaze2Vue-wrapper”?
Actually there is one dev working on Vue full-time … which I guess is more than Blaze currently has  .
.
Agreed - but the mere fact that it’s growing in popularity means bug fixes and PR’s. For whatever it’s worth it has over 30k stars (react has 50k). So a more future-proof UI layer.
Adopting handlebars syntax (Blaze) may help compatibility and ease learning curve too. The ease of subscription in blaze views is really a life saver. If we can do the same with VueJS or with the blaze wrapper that would be really cool.
I stand corrected. It’s the same guy that MDG hired some time ago – so in our context he’s an all-star.
I think the most important question is: Will Blaze 2 be 100% (or close to that) compatible with Blaze 1? I myself am that kind of developer who isn’t doing “development for development’s sake”. I primarily care about my project and I want to keep that up & running and develop it further. That’s also the main reason why I am still on Meteor 1.2. It works, and I get everything done with it. No need to experiment with npm packages, React and all that other cool stuff. Don’t get me wrong: I love innovations, but my priorities are focused on the progress of my project.
If a Blaze 2 would mean: still Blaze, but much better, I wouldn’t care if it uses Vue under the hood or the old Blaze technology. But once I would have to adjust all my template code to migrate, I would rather go for React. Mainly, because in this case I would completely loose my trust in a technology that only exists in a small niche, like Meteor is. Why should I invest again, just to switch to another niche approach that eventually may or may not be successful?
Having said this: I really appreciate the drive coming up in the Meteor community around Blaze, thanks a lot for this! And you “hard-core devs” most likely know much better than me what makes sense from a technical point of view. But please don’t forget all those people who have already invested in Blaze and want to rely on compatibility. It totally makes sense to break compatibility if technology moves on. But just to get a bit more performance out of it wouldn’t convince me.
BTW: Has anybody already asked Evan You what he thinks about the combination? He used to be an active Meteor dev and was an MDG statt member, so he should know it very well.