Totally agree. Though I like the concept of React and I can understand why people are using it to build componentized apps better, I still love the simplicity of Blaze. Plus, I just don’t have no time to port my apps to React now, especially as all of that newer Meteor stuff is still a moving target (you don’t even know how long “classic” Meteor will still be available).
My opinion is: if this way Blaze 2 can provide a 90% backcompat, then let’s go this way! I don’t see any reason why we shouldn’t do that. But it’s a hard job - before hitting Blaze 2 release we will still need to maintain Blaze 1. Even after Blaze 2 has been released (if some APIs changed a lot).
This is great @akryum! The things you mentioned, like the Data context, are the hardest to map to Vue right?
Right. Data context. ^^
Didn’t give it much time yet. I was thinking of maybe writing a custom template parser that generates render functions with what’s needed for this (since we can do pretty much what JavaScript we want in render functions).
Well after thinking about it for over a week now, if you guys can pull it off with the Blaze syntax, I don’t see any negatives to this.
I mean, we’ll get faster rendering, SSR, Vue will be maintained without any extra development from MDG, Vue has a very fast growing user base. The option to use JSX (and nearly everything that’s a positive aspect of React) as well as built in binding. And the lead dev is familiar with Meteor, so if Blaze 2.0 catches on he will already have familiarity with Meteor regarding future updates.
Seems like a win/win all around. Blaze users can still use it the old way if they want, but Vue will bring all the features expected in a modern view library, and we’ll have a piece of software that is (mostly) still being maintained.
(Edit: And considering the amount of views this topic has received, it seems like there’s a LOT of interest in this idea!)
I’d be happy if it makes meteor reactive stuff less wonky with teh boilerplate; there’s also it raising exception if trying to use webstorm debugging if using vue:
While processing files with akryum:vue-component (for target web.browser):
packages/vue-component/plugin/vue-compiler.js:189:9: Cannot read property ‘__addStyle’ of undefined
at VueCompo.addCompileResult (packages/vue-component/plugin/vue-compiler.js:189:9)
PS I imagine I run all of necessary configuration beforehand, as they actually cater to meteor.js so it was largely point and click.
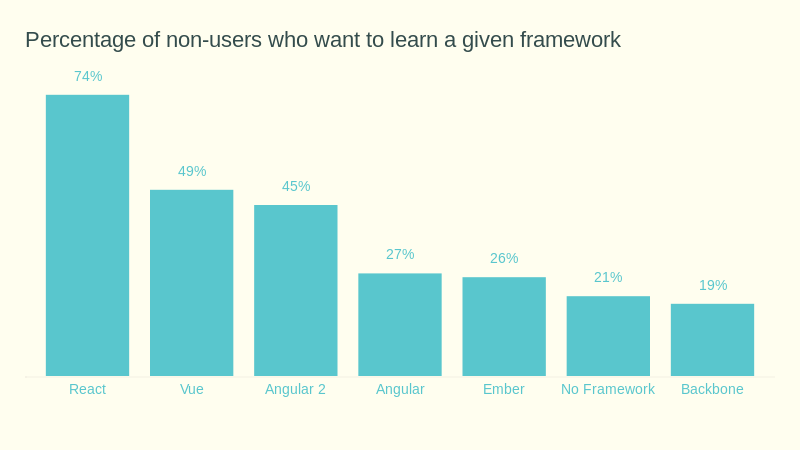
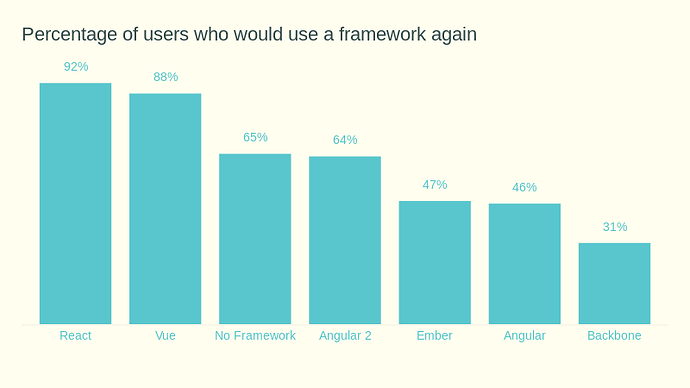
Check out the Vue numbers within this post: The State Of JavaScript: Front-End Frameworks | by Sacha Greif | Medium
Here’s two graphs taken from the article:
The first demonstrating popularity and interest
The second developer satisfaction
I’ve been working with Vue 2.0 for a few weeks now (non Meteor project). Evan You, has created a masterwork of design !! My experience to date is that Vue is not a about HYPE, or TECH GYMNASTICS – it is about an elegantly simple way to get work done! Have not used in a Meteor app yet, but I can see supporting Vue as a smart MDG strategic decision.
Yup, I seen that article when it was posted!
Have only used Vue on smaller projects, but I do think it’s nice to work with, and fits in well with Meteor.
Indeed, and the core library looks very easy to grok and integrate with existing projects. Here’s a comparison to other frameworks: https://vuejs.org/guide/comparison.html
Yup! Computers are for business, not business for computers. Similar to Ruby creator Matsumoto’s “The machines are the slaves, we are the masters”. I say “Make the machine do the work”. The reason for most frameworks is to make life easier for developers using them. They’re here to get things done. Bleeding edge is COOL, but doesn’t generate the revenues. It’s business first, art second.
Look like this proposal getting acceptance from most community members. So what’s next? How community help to realize this project? I hope this won’t become just some sort of talk
You could try maintaining his packages for him, vuex is still @1.0 v. Although that was heavily modified.
Vuex is at large basic js with optimizations for meteor I reckon, as is vue.
At the moment there’s only one man that we know of capable and willing to build this – and that’s @akryum.
His initial PoC is amazing and I know this initiative is still alive.
I agree - I hope this moves forward! It would be awesome if more capable users were to support him as well!
I’m sure this would be a hit if it’s completed!
Wish I knew more or Meteor’s internals. Every attempt to get Vue 2.0 and Meteor working results in a mind-numbing head ache. I suppose patients, Evan… Help !!! 
Akryum,
I believe I’ve got it working, possibly not all. I’m still learning the Apollo/GQL side of the house.
1: on an npm install got the following:
npm WARN graphql-tools@0.6.6 requires a peer of graphql-typings@^0.0.1-beta-2 but none was installed.
npm WARN vue-apollo@1.0.0-rc.2 requires a peer of apollo-client@^0.5.0 but none was installed.
zpro:~/Documents/AppDev/Meteor/meteor-vue $ :
2: on start of meteor got:
=> Started proxy.
=> Meteor 1.4.2.1 is available. Update this project with ‘meteor update’.
=> Started MongoDB.
[HMR] Dev server listening on port 3003
W20161112-16:44:38.439(-7)? (STDERR) WARNING: npm peer requirements (for apollo) not installed:
W20161112-16:44:38.488(-7)? (STDERR) - apollo-server@0.2.8 installed, apollo-server@^0.3.0 needed
W20161112-16:44:38.489(-7)? (STDERR)
W20161112-16:44:38.489(-7)? (STDERR) Read more about installing npm peer dependencies:
W20161112-16:44:38.489(-7)? (STDERR) http://guide.meteor.com/using-packages.html#peer-npm-dependencies
W20161112-16:44:38.489(-7)? (STDERR)
=> Started your app.
=> App running at: http://localhost:3000/
I saw that Faker is being used yet, did not understand where it was used. Inpsecting the browser I did not see any console error, etc, or requests to the Faker api.
So far, I’m understanding most of the implementation. I so believe, VUE is Meteor’s UI missing link. Many 10,000 thanks for your help.
Matt
Many devs praise Storybook for React, here is the Vue approximation: https://github.com/vue-play/vue-play/