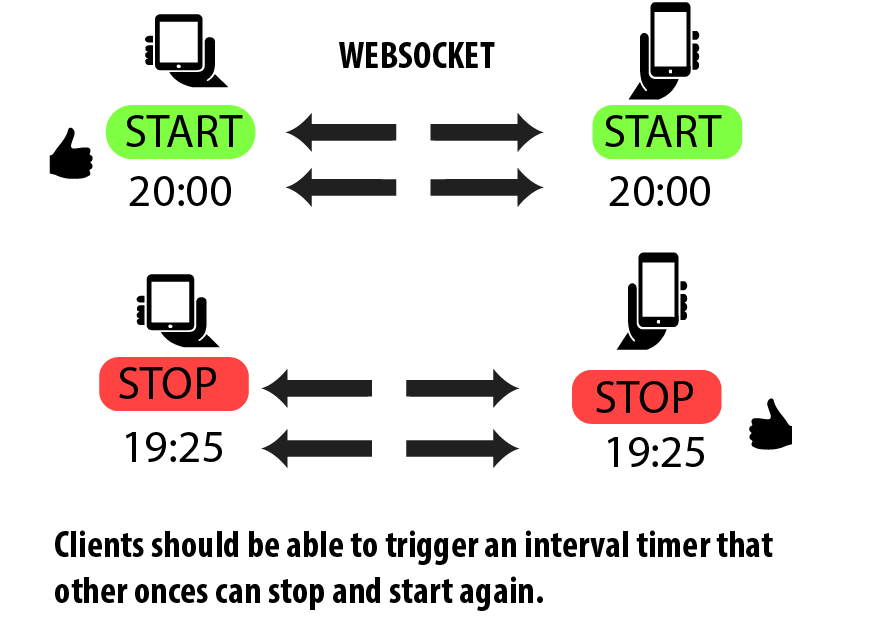
I have been thinking how could I accomplish the following scenario, where I am populating a new interval timer dynamically for each new Mongo record (_id for example) and then controlling (starting/stoping) them in realtime from all any websocket clients.
I wonder if somebody had any ideas 
So, to understand the requirement:
- A client can start any number of (for example) countdown timers?
- Any connected client can see those timers counting down?
- Any connected client can pause/resume timers?
- Something happens at the end of the interval?
Yes pretty much like that. I have managed to do this in a way that all clients have their own “timers” that are ready for action and when one client click start the time and button_status is stored in mongod and pushed to all other clients, however this method gets corrupted when two or more clients push the button at the same time as this triggers two or more intervals declining the time stored in db.
@robfallows btw thanks for all your help after I pop in this forum 
You’re most welcome 
I’ll have a bit of a play and post back.
This was an interesting project, given there were a few approaches I could have taken. The most obvious being to use the server to update active documents every second. The client would then just reactively follow along. This is an almost-zero-effort solution. Unfortunately, it’s not really scalable.
In the end, the solution I went with is almost entirely client-based. The database is only ever touched when documents change their basic state (new timers, pausing or resuming a timer). These events are (I assume) relatively rare. Thus, when a timer is counting down it’s only the client which does any work. Clients are kept in sync using the document structure - I haven’t documented this, but it’s not very complex - ask if you don’t understand!
I’ve put a repo up here which you’re welcome to clone and play with.

@robfallows I finally found time to test this… I am a bit ashamed that it took me 3 days to get into it, once you did this within a day 
I tested in two scenarios: Scenario 1) In the same browser within different browser tabs and Scenario 2) Running App on my server in Amsterdam and starting/stopping the timers between my mobile (4G network) and computer (100mb cable network), All devices in the different network.
Scenario 1 Worked very well and I was able to run the same exact time between the browser tabs. So no any problems
Scenario 2 I was able to start/stop timers as in scenario 1, but when I started the timer on browser and opened the page on the mobile, there was a lead time for the mobile (I was late appox. time how long there was between opening the sessions in browser and then mobile). When I stopped in one of the two devices, the “stopped” time was shown to the another one, but when I continued the timer, devices started from their own last time having the lead-time between devices. If you get what I mean.
However the timer is doing what I was imagining and when get into code I think I can find out what was causing the lead-time in the scenario 2 and and add some spice in the mix for my app 
Your example was really good, because code is clear and I easily add a loop that creates infinite timers, so I can see how Meteor performs and that when the App crashes if my app is having several counters going