I’m currently having an issue where my components are rendering twice when the page is loaded. The first time render is called, this.data is an empty object. The second time, it contains my data from the collection.
Here is the simplest version of my component that reproduces the issue:
DealDetails = React.createClass({
mixins: [ReactMeteorData],
getMeteorData() {
var data = {};
var dealId = this.props.dealId;
var handle = Meteor.subscribe('deals', dealId);
if (handle.ready()) {
data.deal = Deals.findOne({
_id: dealId
});
}
return data;
},
render() {
console.log(this.data)
return (
<div>test</div>
)
}
});

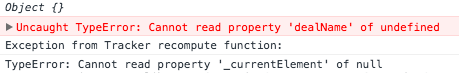
Is there a way to stop the initial render? This becomes annoying when I am trying to display the data on the page where it complains that the this.data.deal.dealName is undefined:
render() {
console.log(this.data)
return (
<div>{this.data.deal.dealName}</div>
)
}

I can get around this with:
<div>{this.data.deal ? this.data.deal.dealName : null}</div>
but wonder if there is a more elegant way of handling this.